Last Updated 2022.03.08
AMP for WPのイントールと詳細設定の方法

WordPressをAMP対応のWEBサイトにする時、主に2つのプラグインでAMP対応することができます。一つはAMPプラグインです。このプラグインはGoogleも開発に携わっていてAMPプロジェクトの公式のプラグインとして認識されています。私も当初、このAMPプラグインをインストールしてみたのですが、いまいち設定方法がわかりづらく通常のWEBサイトとAMP対応サイトの共存ができているのか不明でしたので、こちらのAMP for WPプラグインを使用することにしました。こちらのAMP for WPプラグインは適切な設定をすると
https://あなたのドメイン/コンテンツ/amp/
以下にあなたのWEBサイトのコンテンツが、全て構築されます。これはモバイル端末であなたのWEBサイトにアクセスした時、AMP対応ページの時は/amp/以下のURLへアクセスすることでAMPのページへ、通常のモバイルサイトへアクセスする時はURLから/amp/を削除したURLへアクセスすることで通常のモバイルサイトへアクセスできるようになります。設定次第でAMP対応ページと非AMPモバイルページへのリンクも自動で付けることができます。これが大きなメリットだと考えています。そんな便利なプラグインAMP for WPの詳細設定について早速解説していきたいと思います。
AMP for WPのイントール
AMP for WPのプラグインのインストールです。管理画面左メニューの「プラグイン」→「新規作成」からプラグインの検索フォームに「AMP for WP」と入力します。AMP for WPプラグインが表示されたら、「インストール」ボタンを押してプラグインをインストールします。インストールが完了したら「有効化」ボタンを押してプラグインを有効化します。プラグインが有効になると管理画面左メニューにAMPという項目が追加されますので、AMPメニューをクリックします。
AMP for WPの詳細設定-Settings
AMP for WPプラグインの設定メニューが開いたら、「Advance Setup」のラジオボタンをクリックして「Advance Setup」の詳細設定に切り替えましょう。
そして「Settings」画面を開きます。
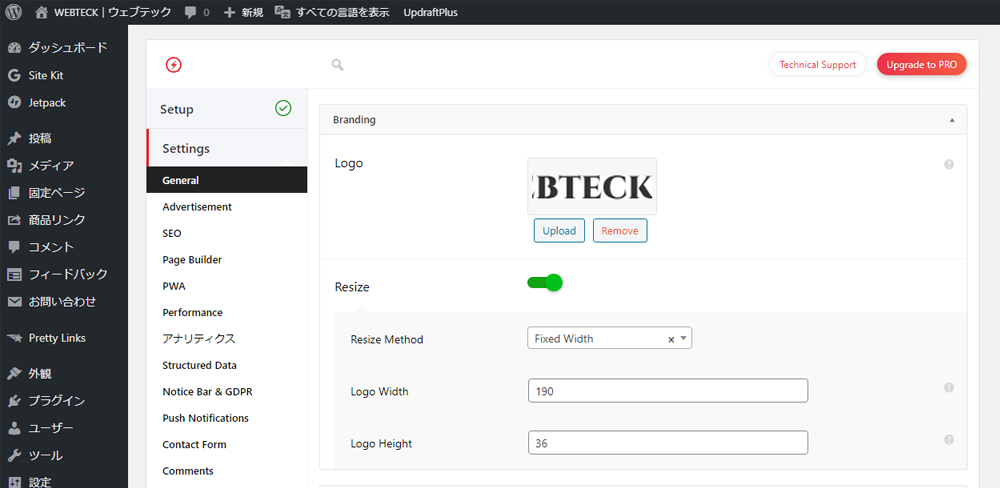
AMP for WPの詳細設定-General

WEBサイトのロゴをアップロードします。ロゴはPCサイト用のロゴ画像で問題ありません。「Resize」から「Fixed width」を選択すると自動で適切な画像サイズにリサイズしてくれます。

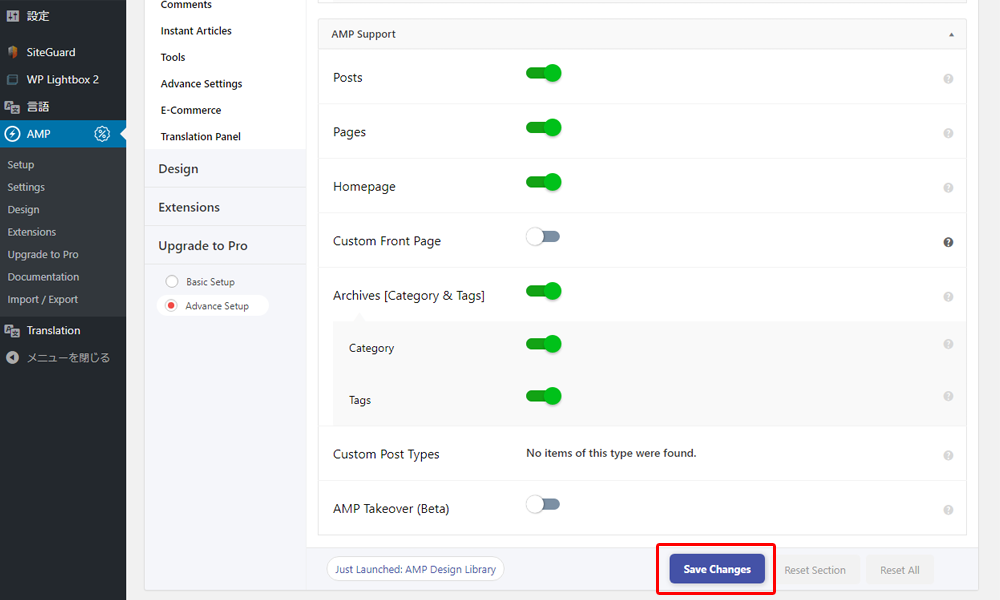
WordPressのWEBサイトでAMP化するコンテンツの種類を選択します。
Posts
Pages
Homepage
Archives [Category & Tags]
Category
Tags
当サイトでは、上記の項目をAMP化有効にしています。考え方としては、WEBサイト全体を/amp/をURLに付けることでAMP化されたページが表示されるというコンセプトです。AMPページへアクセスしてきたユーザーはAMP化されたコンテンツ内で回遊してモバイルユーザビリティを向上させたままWEBサイトを見てもらうという考え方です。
最後に「Save Changes」ボタンを押してセーブしておくことを忘れないようにしましょう。
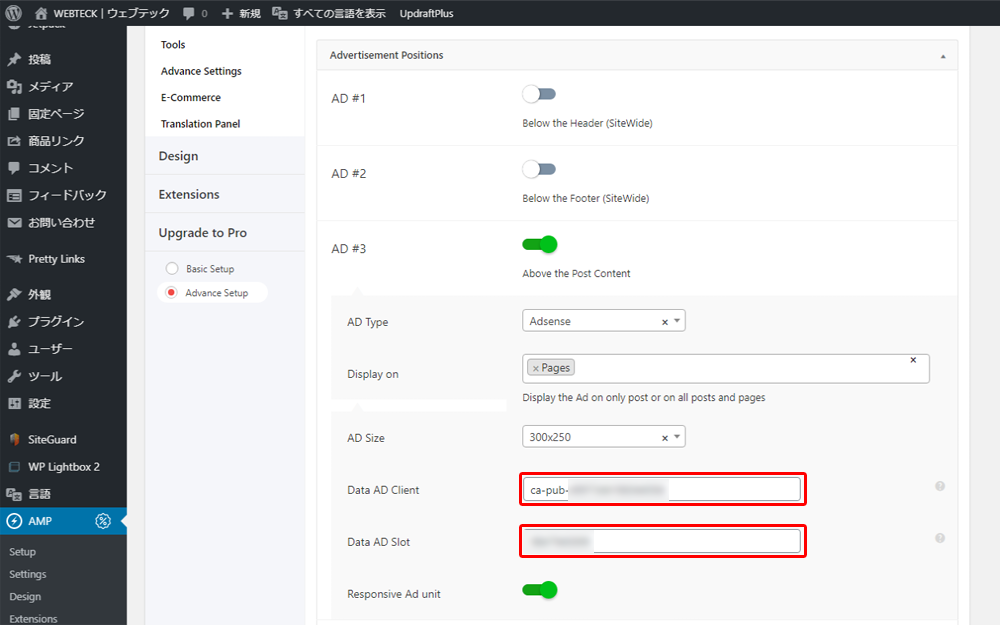
AMP for WPの詳細設定-Advertisement

つぎはAMPページ内の広告の設定です。広告は2種類に対応していますが、日本ですとGoogleアドセンスだけということになります。
AD Typeを「Adsense」を選択します。すると
Data AD Client
Data AD Slot
を入力するフィールドが現れますので、それぞれデータを入力していきます。Data AD ClientとData AD Slotについては、Googleアドセンスの広告ユニットを作成した時の広告コードから抜き出します。詳しくは下記リンクで確認してください。

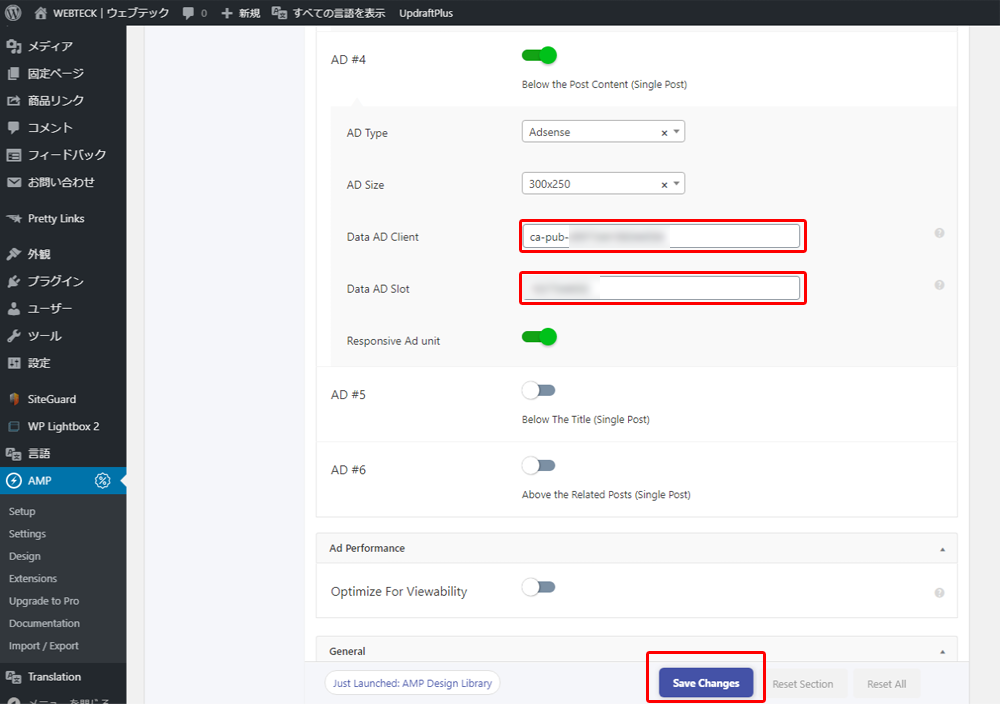
当サイトでは、Above the Post Content(投稿ページの上側)とBelow the Post Content (Single Post)(投稿ページの下)だけにしています。
他の場所にもアドセンス広告を掲載できるのですが、当サイトはSite Kit By Googleで自動でアドセンス広告が挿入されるようになっているため、他の場所の広告は表示しないようにしています。Site Kit by Googleをインストールしていると自動でAMPコンテンツ内にアドセンス広告を配置してくれます。

そのためにはSite Kit by Googleプラグインのインストールの他、AMPページ用アドセンス呼び出し用HTMLコードの入力が必要です。AMP用アドセンス自動挿入HTMLコードは下記リンクを参照の上、後述するAMP for WP設定から設定することができます。
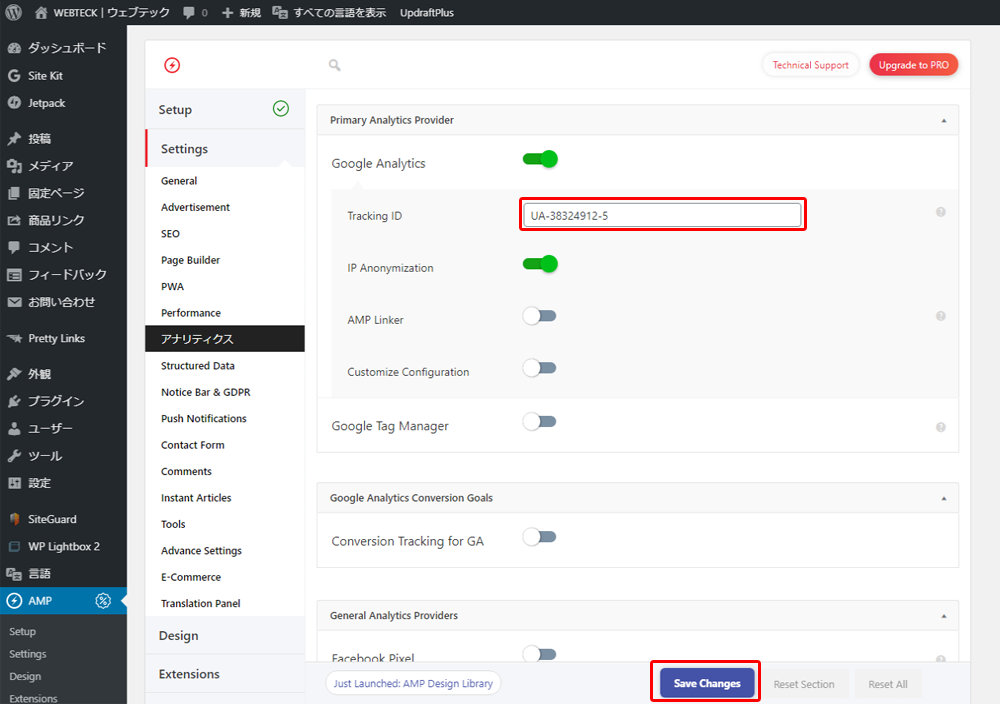
AMP for WPの詳細設定-アナリティクス

アナリティクスの設定です。AMP for WPでは色々なアクセス解析を設定できますが、ここではGoogleアナリティクスについての設定を解説します。GoogleアナリティクスをONにすると「Tracking ID」を入力できますので、Site Kit By Googleで設定したアナリティクスプロパティを入力します。UA-から始まる文字列になります。現在のところGoogleアナリティクスの最新解析「Google Analytics 4」には対応していません。しかし、今後のアップデートでGoogle Analytics 4に対応することは濃厚だと考えています。それはこのAMP for WPプラグインが企業によって開発されていて、有償バージョンもリリースしているため最新の技術にはいち早く対応してくるだろうと考えられるからです。
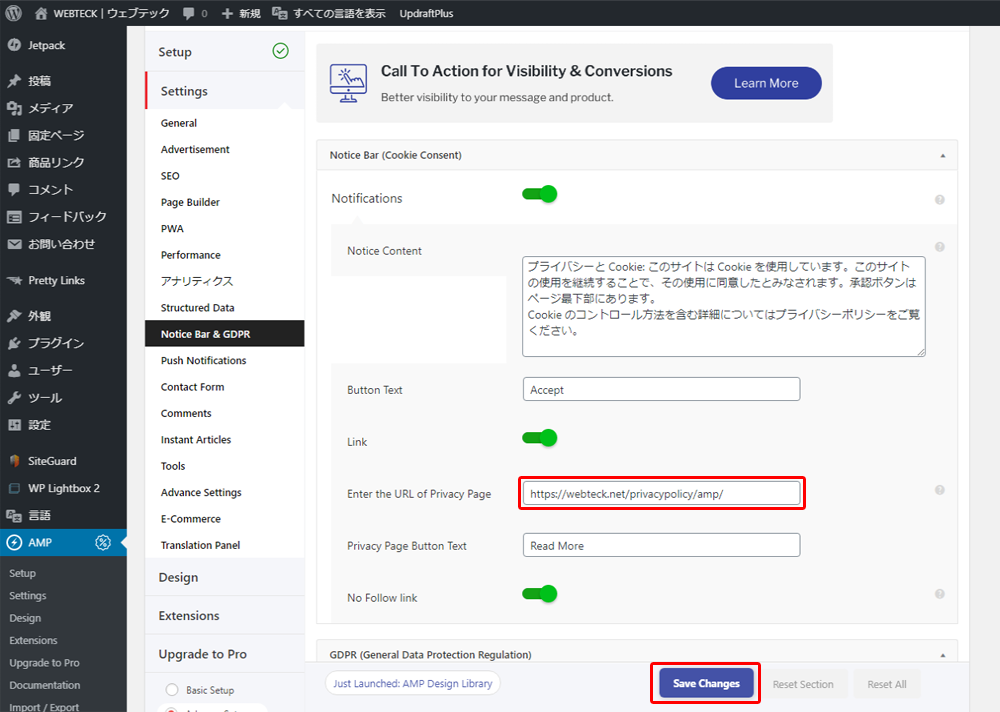
AMP for WPの詳細設定-Notice Bar&GDPR

Cookieのユーザー受け入れ承認画面とEU圏のためのGDPRの承認ページの表示の有無です。Cookieのユーザー受け入れ承認画面は問題なく動作するのですが、Notice BarとGDPR画面は同時には使用できません。どちらか一つ選択することになります。現時点でEU圏ユーザーへのアプローチはありませんのでGDPR画面は使用していません。今後英語ページも整備し始めたら、GDPR画面に切り替える予定です。
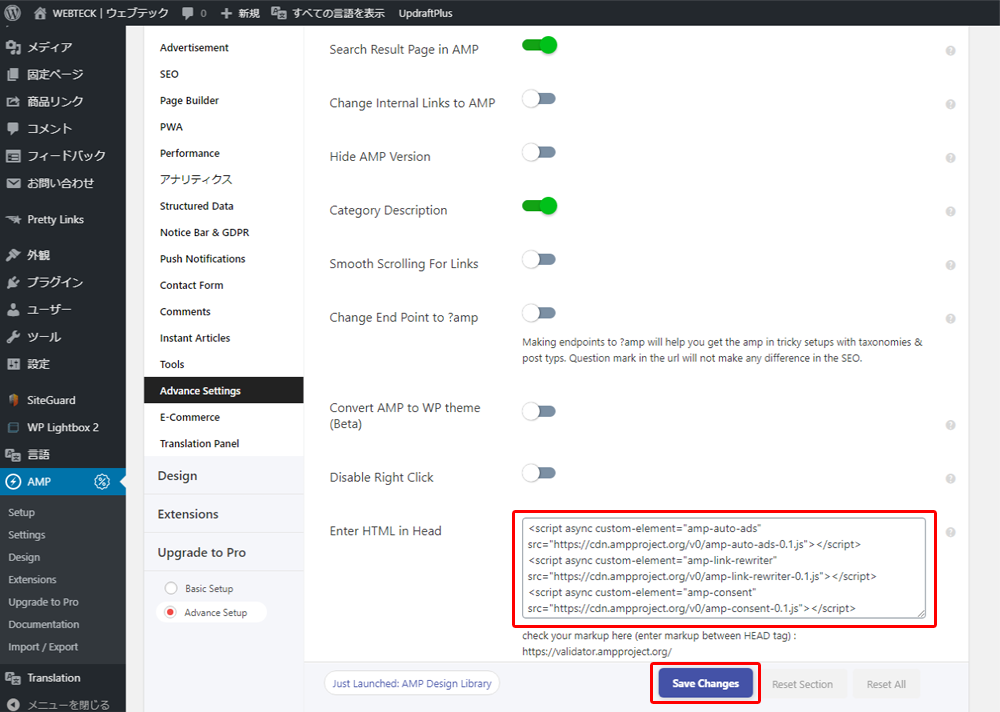
AMP for WPの詳細設定-Advance settings

次は少し飛んでAdvance settingsです。この項目で設定するのは以下になります。
Search Result Page in AMP
Category Description
Enter HTML in Head
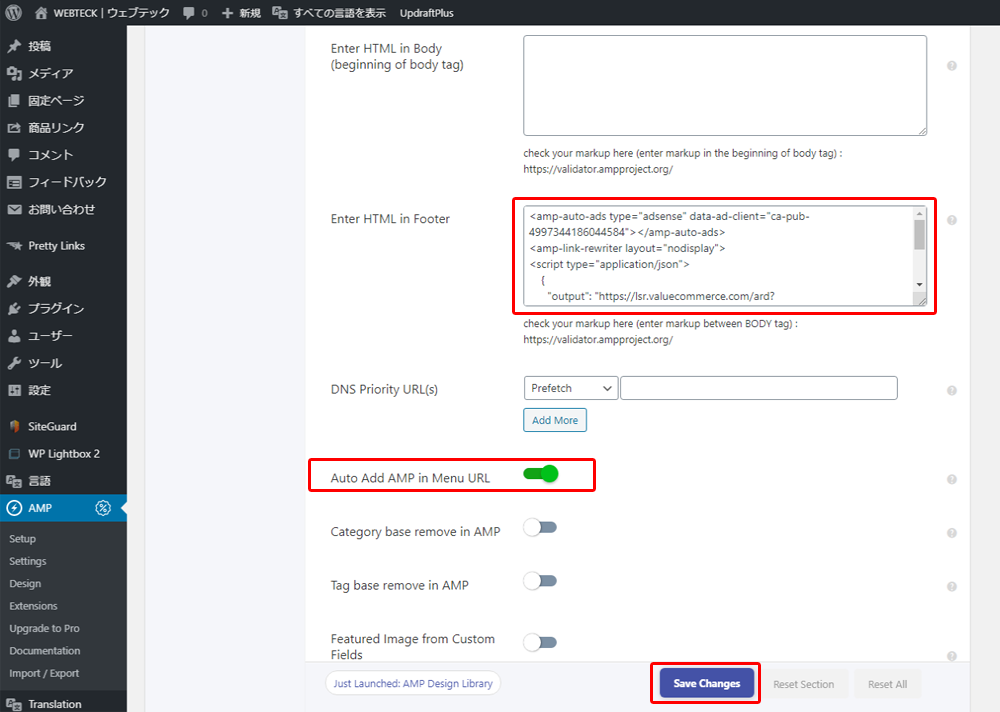
Enter HTML in Footer
Auto Add AMP in Menu URL
Advance settingsでポイントとなるのは、Enter HTML in HeadとEnter HTML in Footerの項目です。このフォームにHTMLコードを入力することで、Googleアドセンスの自動広告が可能になります。
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script> <script async custom-element="amp-consent" src="https://cdn.ampproject.org/v0/amp-consent-0.1.js"></script>
1行目はGoogleアドセンスを使用する時に必要になるコードで、Enter HTML in Headに入力します。
2行目はNotice Bar&GDPRのNotice Barを使用する時に必要になるコードです。これも同じくEnter HTML in Headに入力します。

Enter HTML in Footerのフォームには以下のコードを入力します。
<amp-auto-ads type="adsense" data-ad-client="ca-pub-1234567899876543"></amp-auto-ads>
上記のコードはEnter HTML in Headで入力したamp-auto-adsのコードとセットになるコードです。
Enter HTML in Headでamp-auto-adsタグを定義して、Enter HTML in Footerで実際にbodyタグ内に出力して使用している処理になります。このコードはAMP化されたページ内にのみ出力され、非AMPページに遷移すると出力しません。なお上記のコードは例で、ca-pub-1234567899876543はサイトのGoogleアドセンスIDになります。Googleアドセンスを取得するとこのようなIDが付与されます。AMP化されたページに自動広告を掲載する方法の詳細については下記のGoogleヘルプをご参照ください。
Auto Add AMP in Menu URLはメニュー設定に作用します。「外観」→「メニュー」で設定したメニューに全てAMP対応ページへリンクするように、URLに自動で/amp/を追加してくます。この設定項目を有効にすることで、AMPコンテンツ内の回遊率が上がる可能性が高まります。テーマにもよりますが、ページ上部のグローバルヘッダーメニューとページ下部のフッターメニューがAMPのURLに変化してくれることでユーザビリティも向上し、AMPコンテンツからAMPコンテンツへリンクできることによりモバイルフレンドリーにもなります。
次回はAMP for WPの詳細設定-Designの設定方法を解説していきます。































































