Last Updated 2021.12.08
ChromeでPCからモバイル端末をエミュレートして表示する方法

WEBサイトのデザインで問題となるのが、レスポンシブデザインで制作したときのモバイル端末での表示テストだと思います。当サイトもWordPressテーマがレスポンシブデザインなため、モバイル端末やタブレット端末での表示テストは必須です。その時便利なのがChromeの標準機能である「デベロッパーツール」です。本記事ではデベロッパーツールでモバイル端末表示をエミュレートする方法を解説します。
デベロッパーツールの使い方

PCでChromeを開いたら、モバイル端末で表示テストしたいWEBサイトもしくはローカル環境のWEBサイトページを開きます。
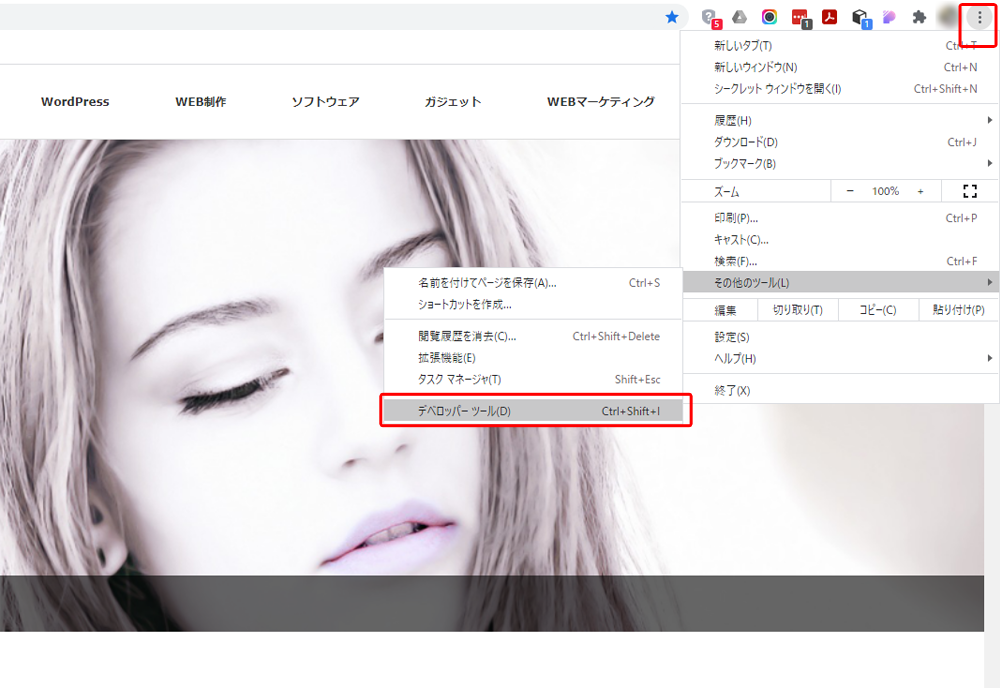
Chromeの右上の「Google Chromeの設定」→「その他のツール」→「デベロッパーツール」と辿りクリックします。するとChromeの右側にOverview画面が表示されます。
モバイル端末のエミュレート表示方法

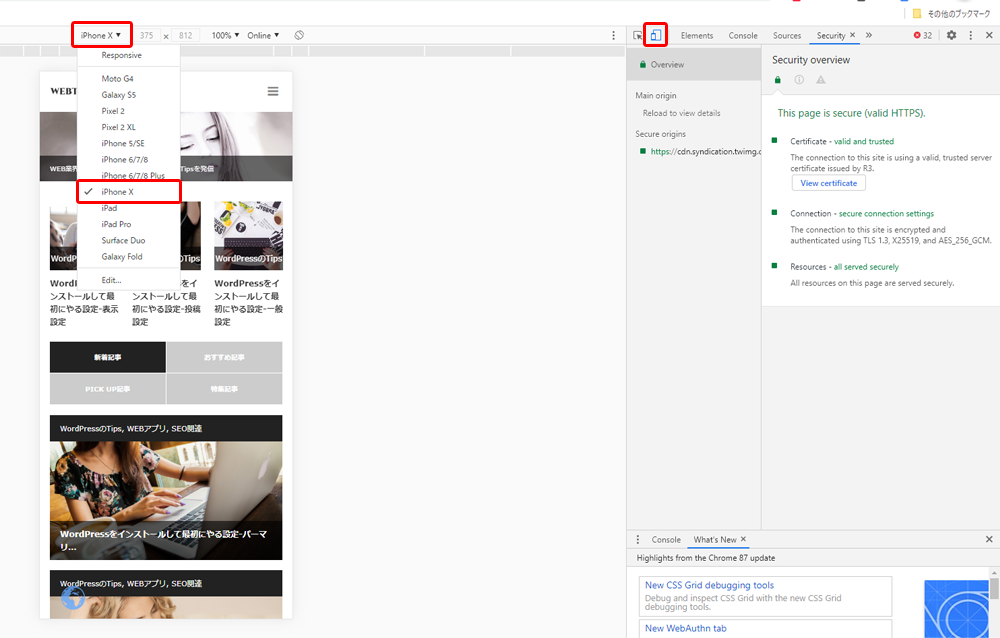
上図の右上の赤枠で囲ったモバイル端末エミュレートのアイコンをクリックします。すると、今表示しているWEBサイトがモバイル端末で表示したときの見た目をエミュレート表示してくれます。
上図左上のエミュレートする端末一覧のプルダウンをクリックすると、エミュレート表示したいモバイル端末を選択することができます。モバイル端末の選択項目を「Responsive」にすることで、レスポンシブデザインにした時のブレイクポイントの確認もできます。
当サイトですとPC用レイアウトとモバイル用レイアウトのブレイクポイントは770pxです。このPC用レイアウトとモバイル用レイアウトはCSSだけで設定することも可能ですが、動的にブレイクポイントを設定するにはjavascriptを併用して使用することが多いようです。当サイトのテーマもjavascriptでウィンドウサイズを取得して770px以上か未満かで処理を分けていました。
勉強したい方は、Chromeから右クリック→「ページのソースを表示」をクリックして、WEBページのHTMLソースから「.css」「.js」ファイルへのリンクをクリックしてChromeで開くとCSSの内容やjsの内容を見ることができます。WEB制作の参考にページのソースを表示を活用してください。





























































