Last Updated 2021.01.26
PolylangとLingotek Translationで自動翻訳した多言語サイトを構築する

世界のグローバル化が進んで2019年頃からWEBサイトの動向も変化してきました。具体的にはWEBサイトの多言語化が増えてきました。特に企業のコーポレートサイトやECサイト等です。海外のECサイトでは当たり前のようにWEBサイトが多言語化されていて、日本語の翻訳サイトも実装されて日本から海外のECサイトで買い物が簡単にできるようになりました。WordPressではPolylangプラグインとLingotek Translationプラグインを合わせて実装すると外国語がわからなくても、多言語に翻訳したWEBサイトを構築することが可能です。本記事では、PolylangとLingotek Translationプラグインの導入とセットアップについて解説します。
Polylangプラグインのインストール

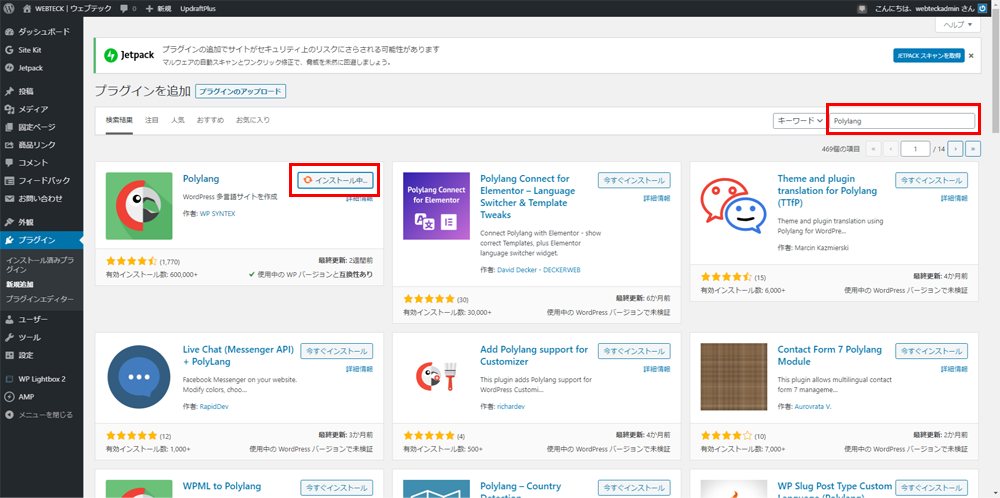
最初にPolylangプラグインからインストールしていきます。管理画面左メニュー「プラグイン」→「新規追加」から、プラグイン検索フォームに「Polylang」と入力します。上図のようにPolylangプラグインが表示されましたら、「インストール」→「有効化」ボタンを押してプラグインを有効化します。
Polylangプラグインのセットアップウィザード

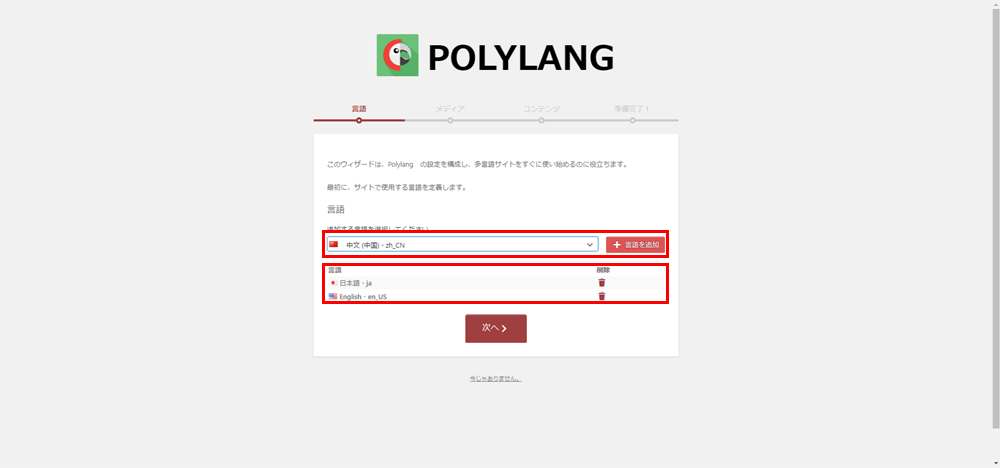
Polylangを初めてインストールすると、上図のようなセットアップウィザードが起動すると思います。もしも、起動しなかったら管理画面左メニューの「言語」→「セットアップ」からいつでもセットアップできます。
赤枠で囲んだプルダウンから多言語化したい言語を選択して「言語を追加」していきます。Polylangは1言語1ページ作成するタイプでして、最初はどんなサイト設計になるのかいまいちイメージが持ちづらいと思います。そのため、最初からたくさん言語を追加するのはおすすめできません。言語は、母国語の日本語と英語、後はもう一つの言語の3言語サイト程度にとどめておくのがおすすめです。当サイトは、日本語、英語、中国語(簡体字)の3言語サイトにしています。
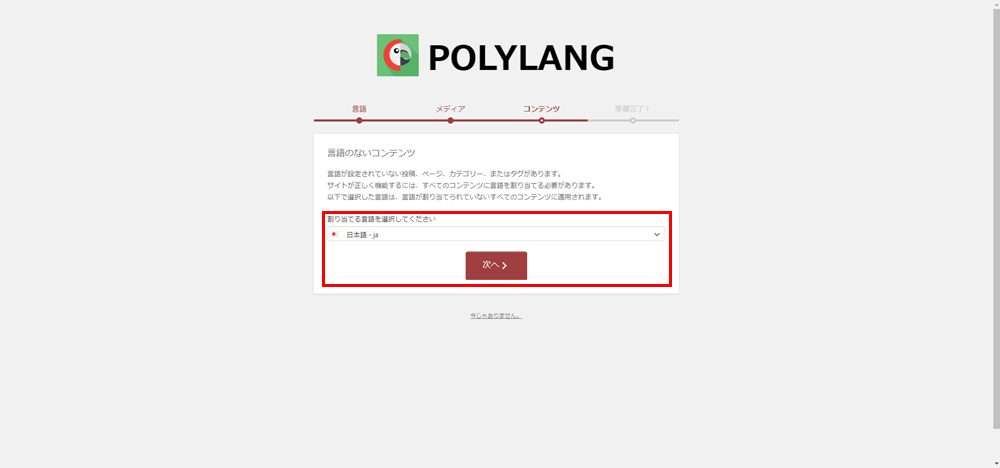
言語の設定がないコンテンツに言語を割り当てる

WordPressは多言語に対応していますが、デフォルトではコンテンツに言語は設定されていません。Polylangは多言語サイトを構築するために言語をきちんと設定して言語毎にページを識別します。そのため最初に言語が設定されていない投稿記事などに言語を割り当てます。ここは、母国語である日本語を選択して言語を割り当てます。
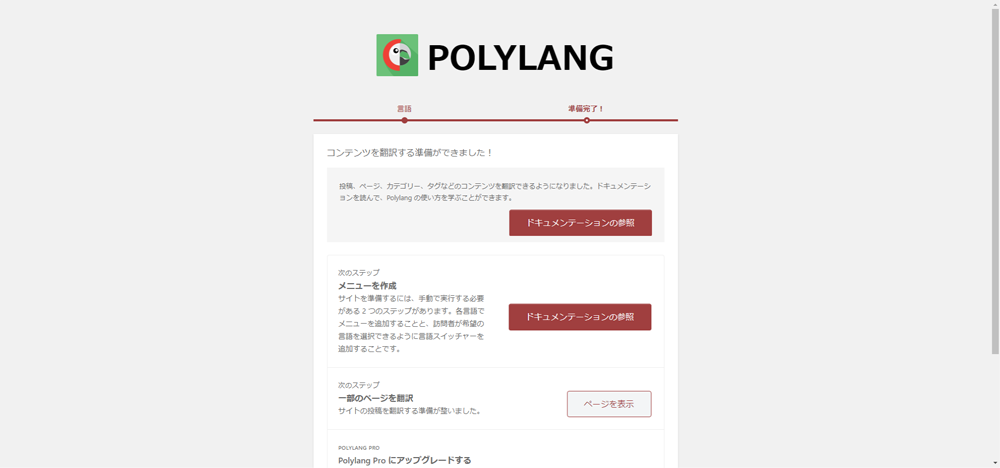
WordPressの多言語サイトのベースが完成

言語の割当処理が完了すると多言語サイトのベースが完成します。と言っても、本当にベースだけでカテゴリー・メニュー・固定ページ・メディア等多言語対応したために追加で作成しないといけないコンテンツは多くあります。Polylangはインストールした当初は、どうやってWordPressサイトを多言語化するのかいまいちピンときませんが、構造を理解できると非常に簡単に多言語サイトが構築できることがわかるようになります。実際の多言語化サイトの構築については別記事で解説したいと考えています。
とりあえず、上図の画面まできましたら画面下の「ダッシュボードへ戻る」ボタンをクリックしてWordPressの管理画面へ戻ります。
Lingotek Translationプラグインのインストール

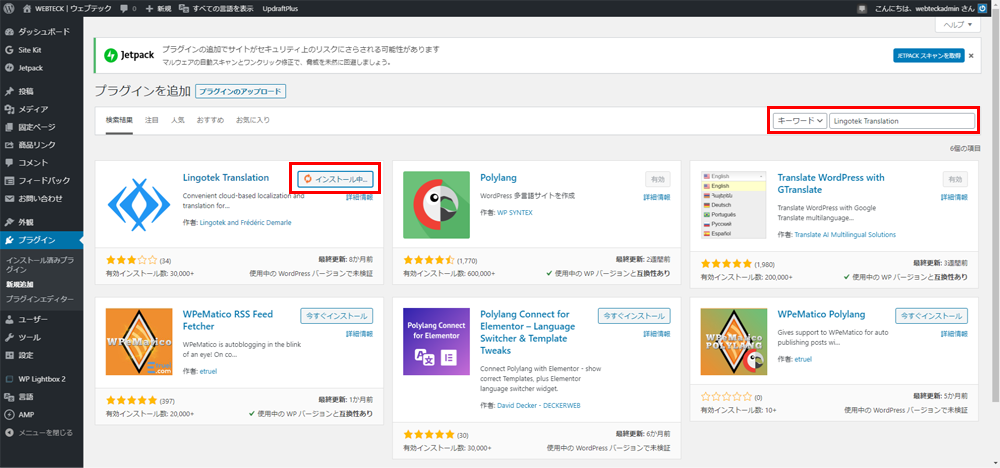
Polylangのセットアップが完了しましたら、次はLingotek Translationプラグインのインストールです。管理画面左メニューの「プラグイン」→「新規追加」からプラグイン検索フォームに「Lingotek Translation」と入力してプラグインを検索します。Lingotek Translationプラグインが表示されたら「インストール」→「有効化」ボタンを押してLingotek Translationプラグインをインストールして有効化します。
Lingotekのアカウント作成

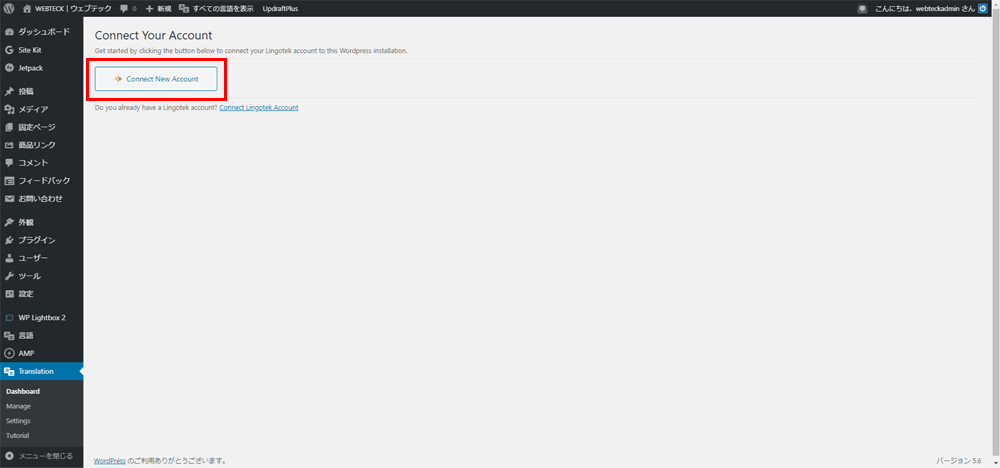
Lingotek TranslationプラグインはJetpackのように、アカウントを作成する必要があります。ここでは、WordPressサイトの管理人のメールアドレスをアカウントとして新しくアカウントを作成しています。WordPressでは、このように有料サービスがあるようなプラグイン・テーマではアカウントを作成する必要がある場面が結構あります。そのためにも、Gmailを新しく作ってWordPressサイト管理人用兼プラグイン等のアカウント用メールアドレスとして利用することをおすすめします。
Lingotekにサインイン

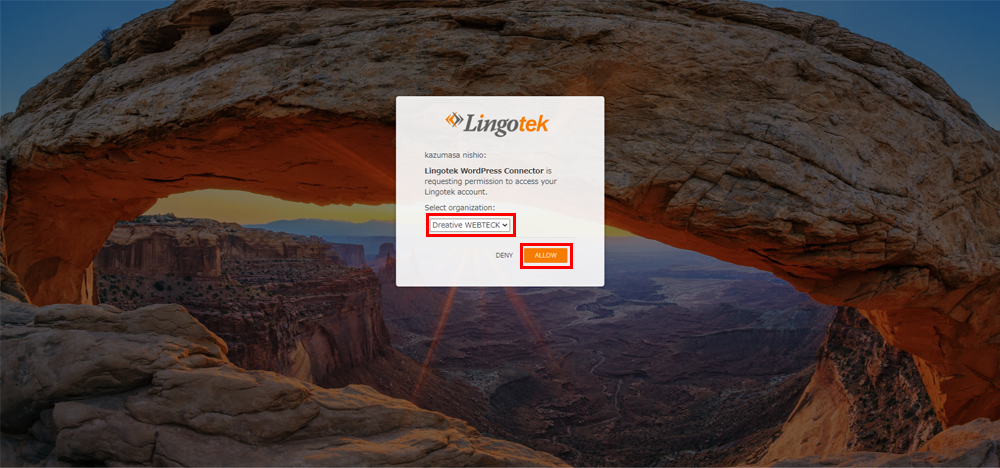
Lingotekのアカウントを作成しましたら、Lingotek Translationプラグインの設定の続きを開始します。上図のようなサインイン画面が表示されましたら、作成したアカウント名(メールアドレス)とパスワードを入力してサインインします。
アカウントの会社名を選択する

Lingotekのアカウント作成で、会社名を入力させられたと思いますが、この会社名はLingotekにサインインした時上図の画面で使用されます。1アカウントで複数グループ作成する場合のグループ分けに会社名を使用しているみたいです。ここでは入力した会社名を選択して、「ALLOW」ボタンをクリックして有効化します。
PolylangとLingotek Translationプラグイン最初にやって欲しい設定

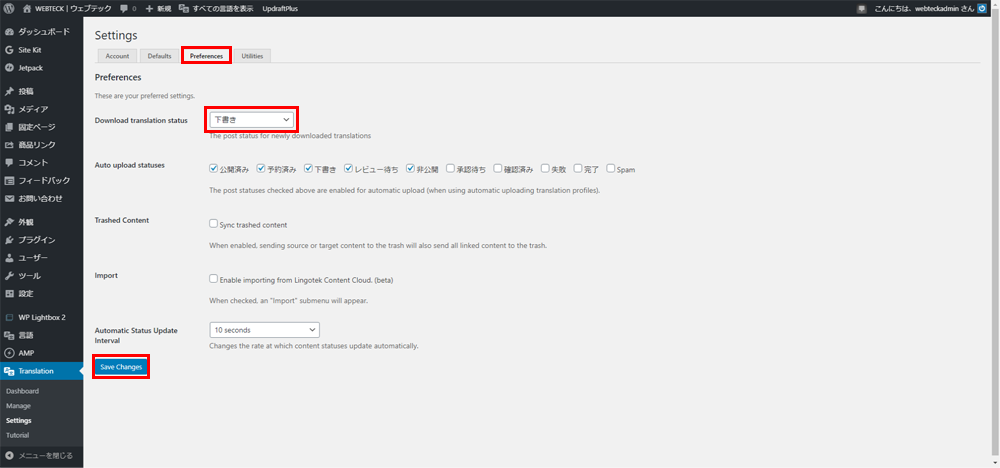
PolylangとLingotek Translationプラグインをインストールして最初にやっておいて欲しい設定があります。それが上図の設定画面です。
管理画面左メニューの「Translation」→「Settings」画面を開き、「Preferences」タブを開きます。
Download translation statusの項目を必ず「下書き」にしておきましょう。
これは何を意味しているかというと、これからあなたのサイトはどんどん多言語化ページを増やしていくことになります。中には公開済みのページを多言語翻訳することもあります。その時、公開済みのページを翻訳すると翻訳済みのページも自動で公開済みになってしまうのです。これは非常にまずくて、公開済みを一度非公開にして翻訳コンテンツを修正するといった作業や、FacebookやTwitterと連携していると公開済みのため、自動でツイートやFacebookページへの投稿が行われてしまうなど様々な不具合を引き起こします。
Download translation statusの項目を「下書き」にしておくことで、Lingotek Translationで自動翻訳してダウンロードしたページはステータスが下書きとしてダウンロードされるので、翻訳されたコンテンツをゆっくり修正することもできますし、準備ができ次第「公開」してTwitterやFacebookページに自動投稿を反映させることもできます。
PolylangとLingotek Translationをインストールしたら、Download translation statusの項目を必ず下書きにして保存するようにしましょう。
それだけで、事故を防ぐことができます。
多言語化ページの作成例

PolylangとLingotek Translationプラグインで多言語サイトを構築する手始めとして、固定ページの「プライバシーポリシー」を英語翻訳する作業を解説します。
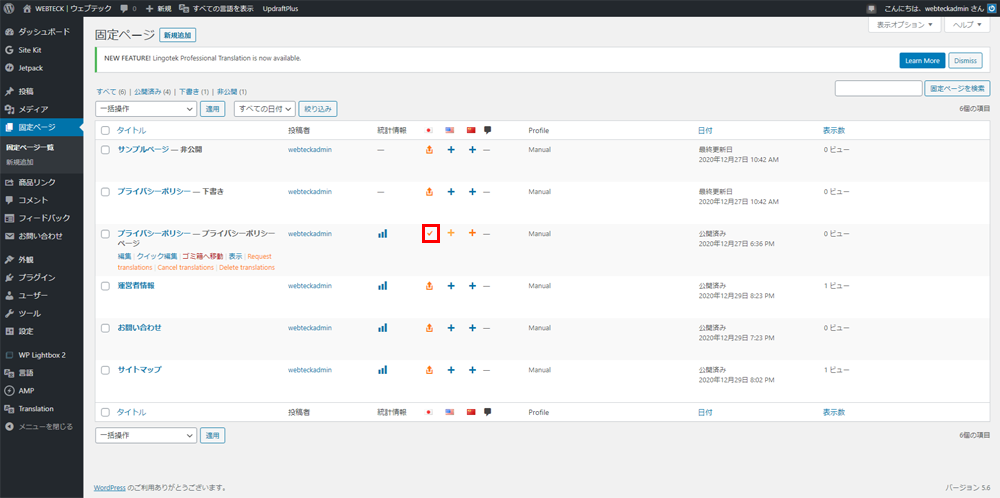
固定ページの固定ページ一覧画面を開きます。すると国旗アイコンの見慣れない項目が一覧画面にあると思います。これがPolylangの機能のメインである多言語管理の項目です。日本国旗アイコンの欄にアップロードを示すアイコンが並んでいると思います。これは、アイコンをクリックするとそのWEBページのソースをLingotekのサーバーにアップロードして翻訳してくれるという機能のアイコンです。英語翻訳の精度は機械翻訳なので、所々手直しが必要ですがHTMLソースについてはかなりの精度で識別してくれます。
まずは、プライバシーポリシーのアップロードのアイコンを押して、日本語のプライバシーポリシーのページソースをLingotekサーバーにアップロードします。
LingtekサーバーへWEBページをアップロードする

Lingotekサーバーへアップロードするアイコンを押して、WEBページをアップロードすると日本語国旗の欄がアップロード完了のチェックマークアイコンに切り替わります。これはLingotekサーバーに日本語ページがアップロードされて、他の言語へ翻訳する準備が整ったことを意味しています。第2・第3言語の欄のアイコンはオレンジ色の+アイコンになっていると思います。このオレンジの+アイコンはLingotekサーバーにアップロードされたWEBページをベースにして翻訳ページを作成することが可能であるという目印です。第2言語の英語の欄がオレンジのアイコンになっている事を確認してオレンジ+アイコンを押します。
Lingotekサーバーから翻訳コンテンツをダウンロードする

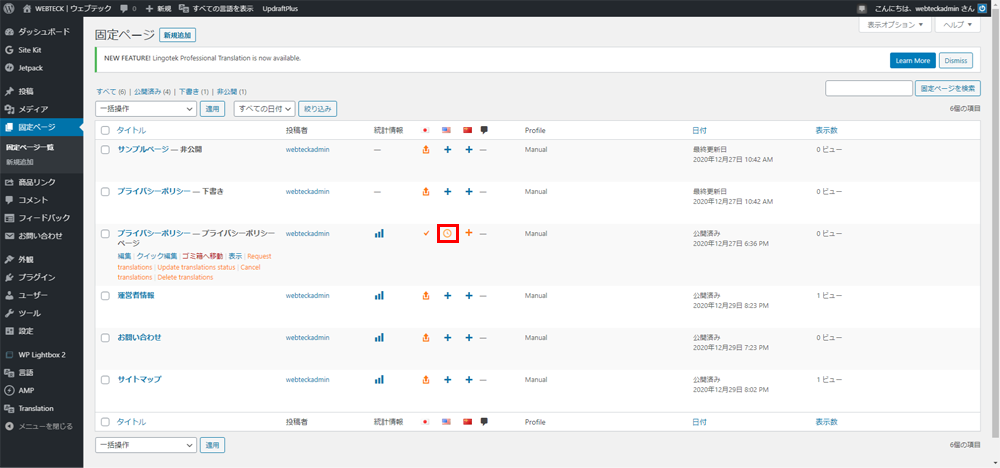
Lingotekサーバーが日本語のWEBページをベースに、英語に翻訳する処理が完了すると、英語欄のアイコンがダウンロードを意味するアイコンに変化します。
このダウンロードするアイコンを押すと自動で英語に翻訳されたプライバシーポリシーページが作成されます。この時前述したDownload translation statusの項目を「下書き」にしておくと、自動で作成される翻訳後のページが下書きのステータスで作成されることになります。
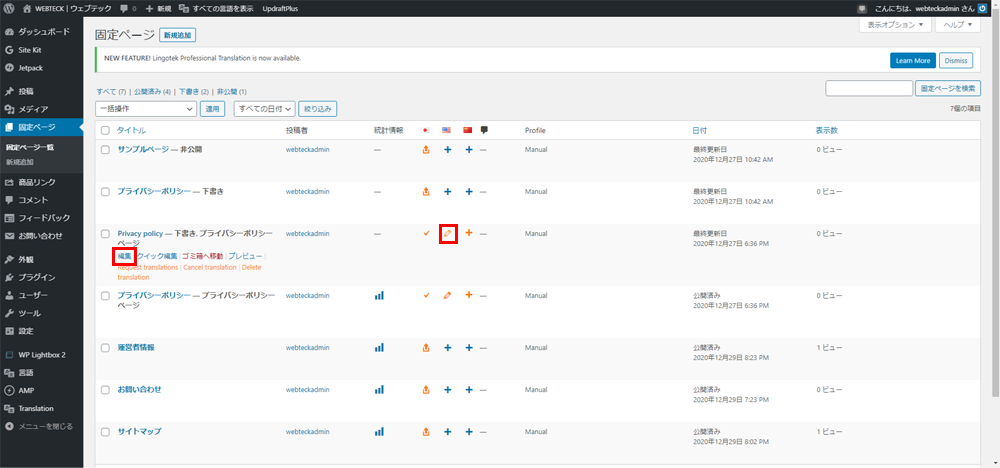
英語のプライバシーポリシーページが作成されると、英語の国旗の欄は鉛筆のアイコンになっていると思います。これは自動翻訳(機械翻訳)が完了して編集することができる事を意味しています。後は通常のページ編集と同じで画面左側にある「編集」リンクをクリックしてページの編集画面へと遷移します。
PolylangとLingotek Translationプラグインのまとめ
以上が、PolylangとLingotek Translationプラグインのインストールから初期の設定と、多言語ページの作成の例でした。
当サイトも近いうちに多言語化の予定ですが、本記事を読んでくれた方に英語の翻訳ページをご紹介します。
まだ内部コンテンツの翻訳作業は進めておりません。
現在はプライバシーポリシー・お問い合わせ・運営者情報・サイトマップページのみ英語化しています。
他に多言語化するところで面倒なのは、メニューだと思います。メニューについては3言語でしたら3言語分のメニューが必要になります。日本語のメニューで画面上部のヘッダーメニュー、画面下部のフッターメニュー、画面最下部のフッターメニューを1セットと考えると、英語と中国語それぞれ2セット必要になります。
カテゴリーも言語ごとにカテゴリーが必要にになりますので、親カテゴリーと子カテゴリー合わせて24カテゴリーあるとすると、英語サイトも24カテゴリー、中国語も24カテゴリー必要になります。
まずは、固定ページの多言語化でPolylangとLingotek Translationプラグインの仕様に慣れてもらうのがいいのかなと思います。固定ページの多言語化が出来たら、カテゴリーの多言語化とメニューの多言語化をすれば多言語化サイトの外枠はほぼ完成です。テーマによっては、一部多言語対応できないこともあると思いますが、PolylangとLingotek Translationの設定をすればほぼ90%以上は多言語化できると思います。
メディアも多言語化することで、第2言語・第3言語で使用する画像を設定する必要があります。ただし、メディアについては代替コメントを翻訳する必要がなければ日本語でアップロードした画像を共有して使用することができます。メディアの多言語化は管理画面左メニューの「メディア」→「ライブラリ」で設定することができます。
メディアで多言語化しつつ共有化するには、メディアライブラリ一覧の第1・第2・第3国旗アイコンが、アップロードアイコン・ブルー+・ブルー+と並んでいる状態でブルー+を押すと画像は共有状態で第2・第3言語用の画像設定をすることができます。この処理は、ただ単純に画像メディアを第2・第3言語でも使えるようにするだけで、代替テキスト・タイトルは手動で修正するか、修正をしないで運用するために最初から英語もしくはローマ字で入力しておくと運用が楽になると思います。