Last Updated 2021.11.27
AMP for WPの詳細設定方法-Design(デザイン)

WordPressをAMP対応させる時におすすめのプラグイン、AMP for WPの詳細設定の続きです。本記事ではDesign(デザイン)の設定の解説です。
Designの詳細設定では、AMP化したWEBサイトのデザインに関係する部分を細かく設定することができます。AMPプロジェクトのHTML規格も2021年に入ってかなり拡張されて色々なAMP対応のデザインが可能になりました。AMP for WPでは有料になりますが、AMP対応のデザインテーマを販売しています。AMP for WPに組み込まれているデザインテーマも新しく一つ追加されて、プラグインリリース当初のシンプルなデザインテーマからかなりデザイン性のあるテーマへと変わっています。

AMP for WPの詳細設定-Design
AMP for WPプラグインの設定メニューが開いたら、「Advance Setup」のラジオボタンをクリックして「Advance Setup」の詳細設定に切り替えましょう。
そして「Design」画面を開きます。
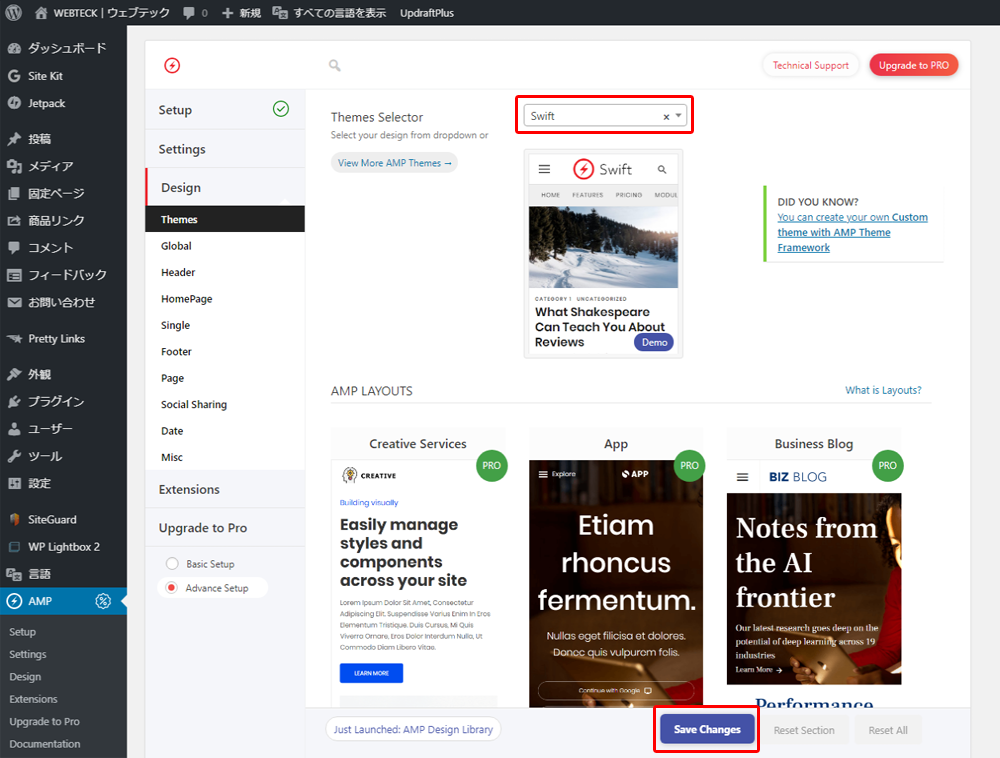
AMP for WPの詳細設定-Themes

Themes SelectorでAMP対応のデザインテーマを選択します。新しく「Swift」というテーマが追加されています。このテーマはリリース時から設定されていた3つのテーマよりもデザイン性に富んだテーマとなっています。当初は「Design Two」を選択していましたが、「Swift」がとてもデザイン性が高かったので「Swift」を使用することにしました。本記事をご覧のあなたも「Design Two」か「Swift」にするといいかと思います。
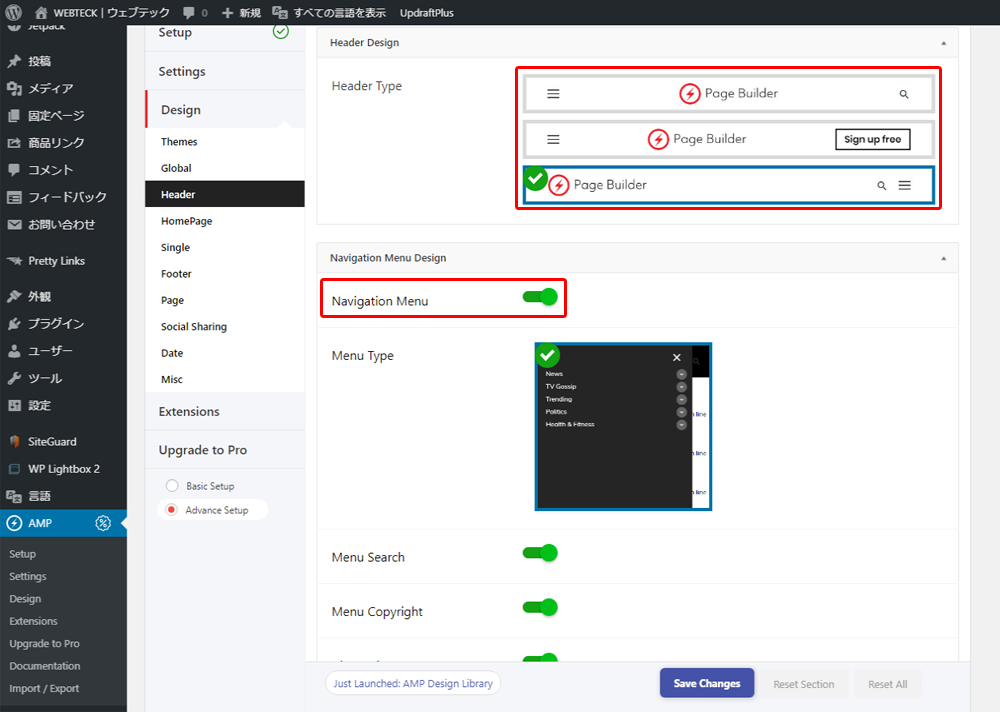
AMP for WPの詳細設定-Header

Header Designはユーザビリティを考慮したヘッダーレイアウトを選んでいいと思います。当サイトはヘッダーは左、メニュー・検索フォームは右にレイアウトされている3番目のレイアウトを選んでいます。ヘッダーを中央に持ってきたい方などは1番目のレイアウトがユーザーにとって使いやすいのではないかと思います。
Navigation MenuはPCサイトでいうところのグローバルメニューです。この設定はON推奨です。
Menu Searchはメニュー下部に検索フォームを追加します。検索結果自体はサイト内検索で、Google検索ではないことに注意が必要です。ユーザビリティを考えるとGoogle検索が好ましいですが、この辺の改良は今後のアップデートに期待です。

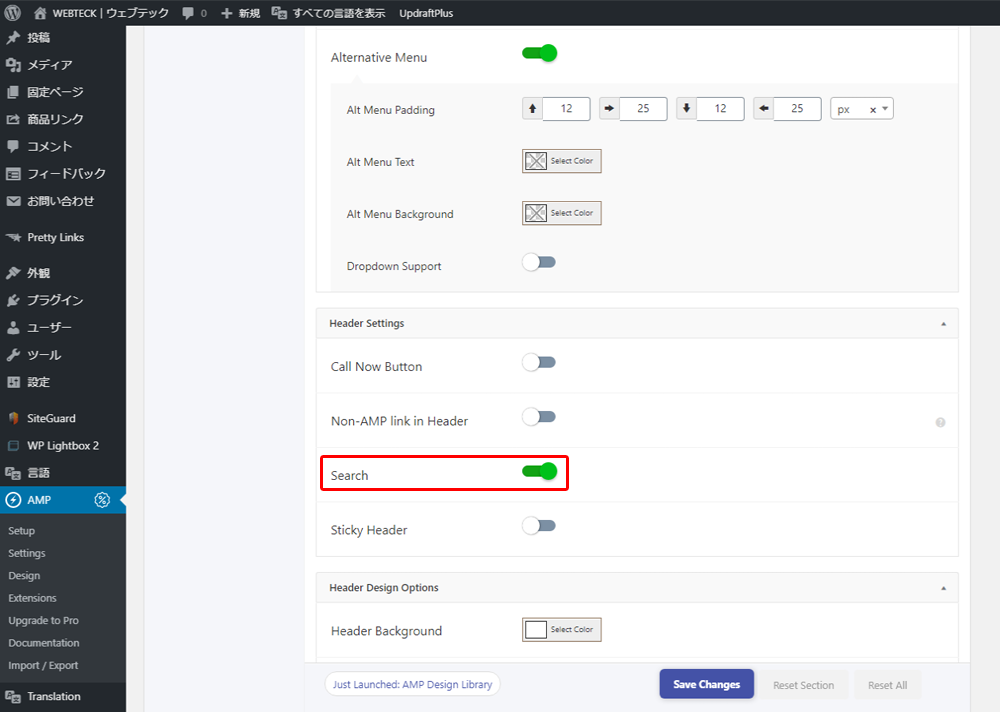
Header Settingsボックス内の設定では、Searchを有効にしています。機能の効果としては、メニューボックスを開くボタンの他にヘッダー部分に検索フォームを開くアイコンボタンを追加します。サイト内検索をあまり目立たせたくない場合はOFFでもいいでしょう。検索フォームがメニューと重複してしまうことになりますので、このSearchの設定はWEB運営者の方針に合わせて任意となります。
最後に設定を変更したら「Save Changes」することを忘れないようにしましょう。
AMP for WPの詳細設定-HomePage

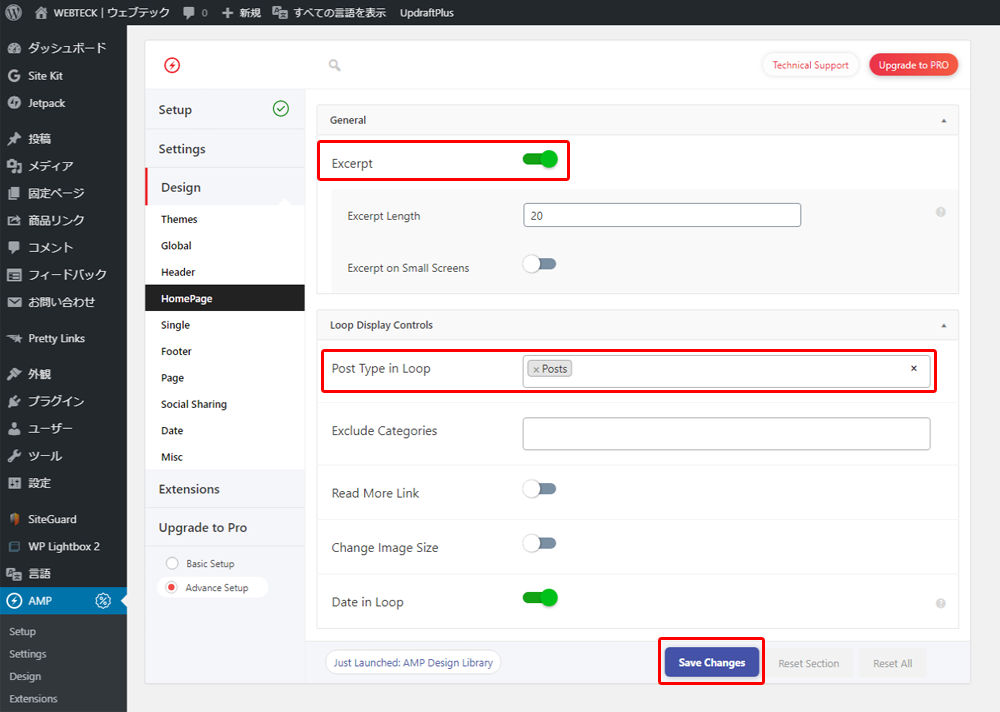
HomePageのGeneral設定では、Excerpt(抜粋)をONにしておくと投稿毎に設定された抜粋文のうち指定した文字数が表示されます。
Loop Display ControlsのPost Type in LoopはPostsかPost_tagを選ぶことができます。通常であればPostsにしておいて問題はありません。Loop Display Controlsはトップページに表示する記事一覧の処理のようです。このあたりはあまり詳しく調べていません。デフォルトのままで問題ないと思います。
AMP for WPの詳細設定-Single

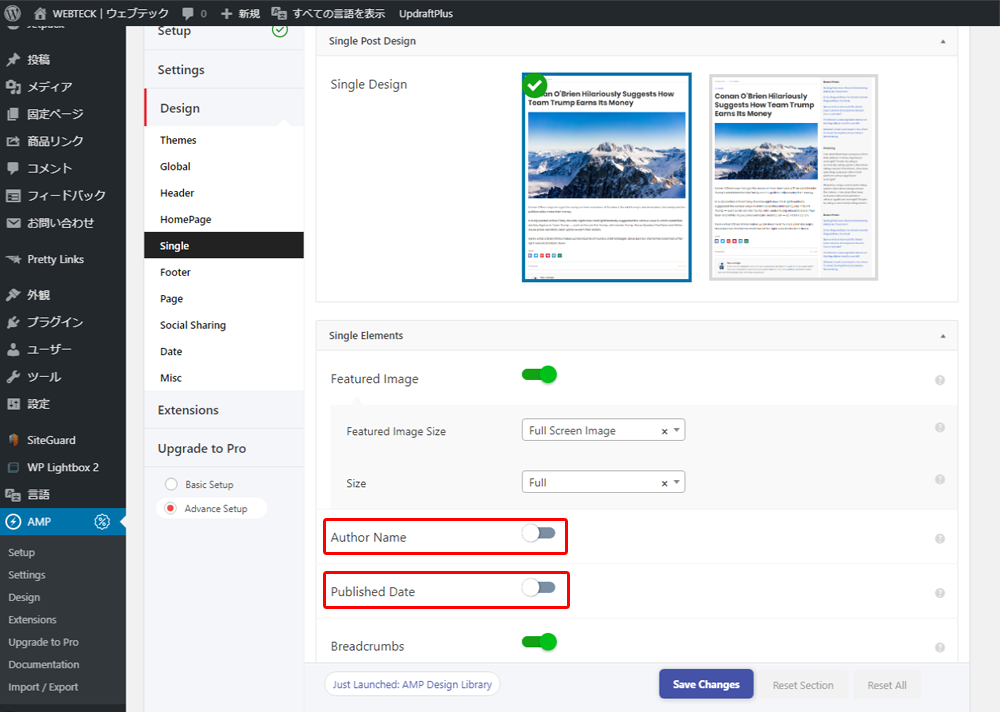
Singleの設定では、Single Elements(投稿情報)の項目が重要になるかと思います。
Single Elementsセクションで見る設定項目は、
Featured Image Size
Author Name
Published Date
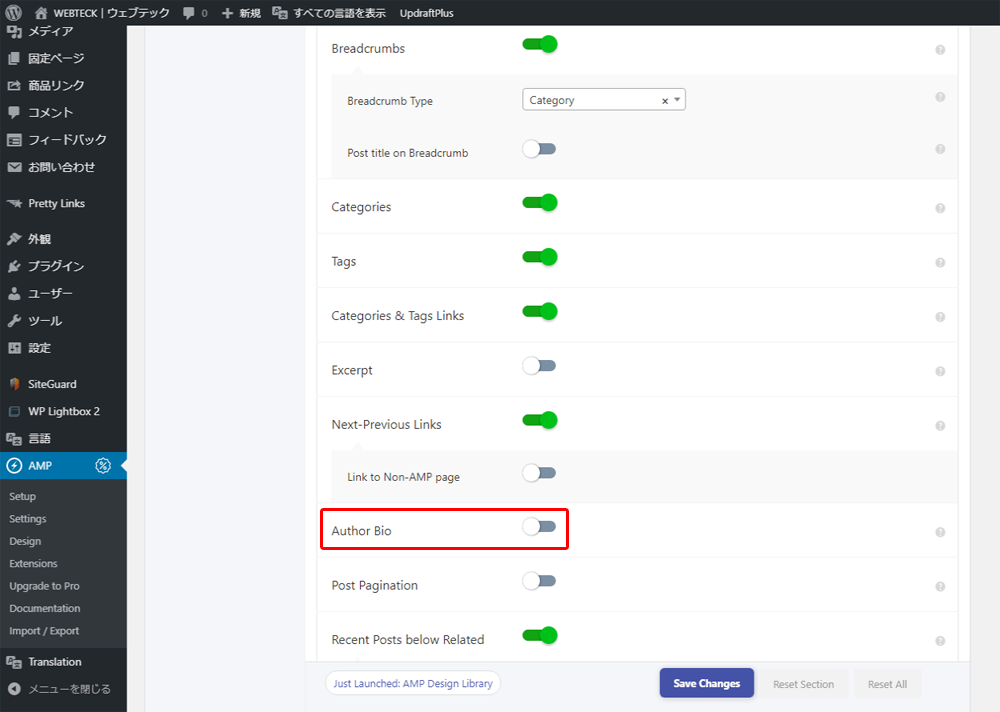
Author Bio
となるでしょう。
Featured Image Sizeは記事のアイキャッチ(ヘッダ)画像のサイズでデフォルトではFull Screenになっています。モバイル端末やタブレットでレスポンシブに見る場合を考えるとこのFull Screenでも問題ないかと思います。または、コンテンツの幅に合わせるに設定してアイキャッチ(ヘッダ)画像の幅をコンテンツ幅に固定することで、ユーザーに早くコンテンツの文章に移動してもらうという考え方もあるかと思います。これはアイキャッチ画像が魅せるために必要な画像なのか、ただ記事を装飾するだけのあまり意味のない画像なのかで見せ方は変わってくるかと思います。
Author Nameは投稿者、つまり管理者の名前が表示されます。管理者は別に設定してあり記事を投稿するユーザーは別で設定している場合は問題ありませんが、管理者ユーザーで記事を投稿している場合、そのWEBサイトのセキュリティ上も管理者アカウントが分かることになり危険になる可能性があります。また、個人のブログではなくメディアサイトとして運営するときもこの投稿者が掲載されるのは不都合が多いです。当サイトはこのAuthor NameはOFFにしています。
Published Dateは投稿日です。ニュースメディアのようなサイトでしたら、投稿日を掲載しても問題ありませんが普通のマガジンメディアサイトでしたら投稿日を掲載するのはあまり意味がありません。当サイトはこのPublished DateはOFFにしています。

Author BioはChromeの「日本語に翻訳」を使用すると、「著者略歴」とでます。これも投稿者名に関連した機能ですのでOFFにしています。

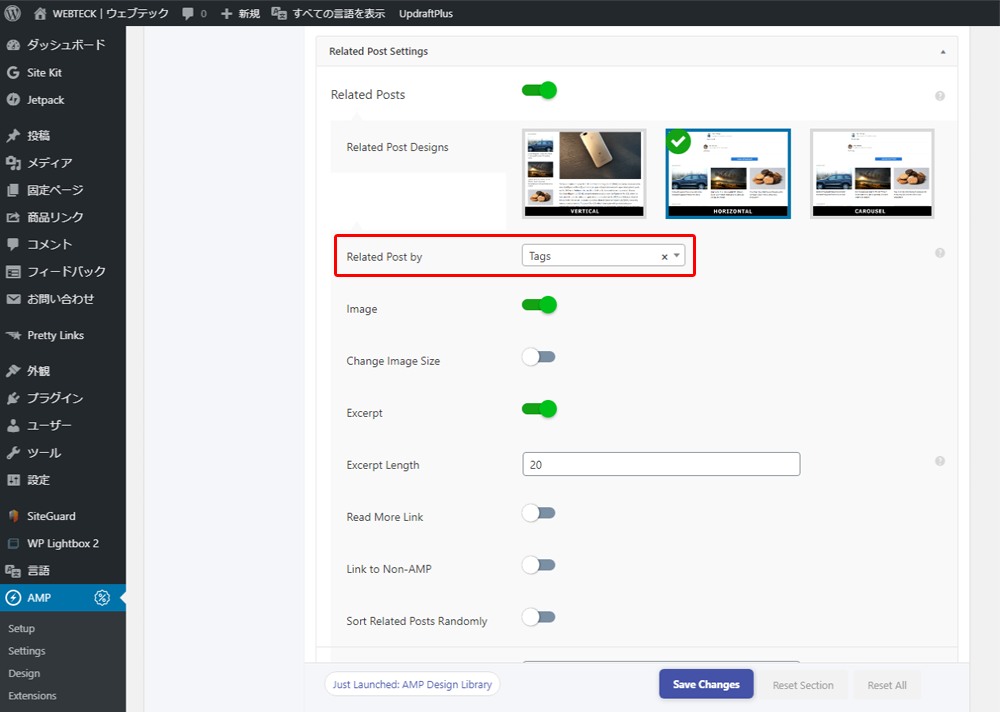
Related Post Settingsは関連した投稿の一覧を表示する機能の設定です。
Related Post byが「tag」になっていると、投稿のときに設定したタグに紐付いた投稿が一覧に表示されてユーザーが見ている記事との関連性が高くなります。おすすめの設定です。また、Related Post byを「tag」に設定しておけば表示される関連投稿にランダム性が生まれます。
Sort Related Posts Randomlyこの設定をONにすると、関連投稿がRelated Post Settingsに紐づきつつランダムに表示されます。しかし、記事の投稿数が多いサイトではWEBサイトのパフォーマンスに影響が出るため、使用するときには注意が必要です。

Generalセクションでは、特に設定する項目はありません。記事に投稿されている画像や動画へのアクションであったり、Hタグに対するアクションですので特に設定する必要はないと考えています。気になる方は一つづつONにして記事の表示がどうなるか確かめてみるといいと思います。
表示テストは
https://あなたのドメイン/amp/
でPCでもWEBサイトを見ることができます。
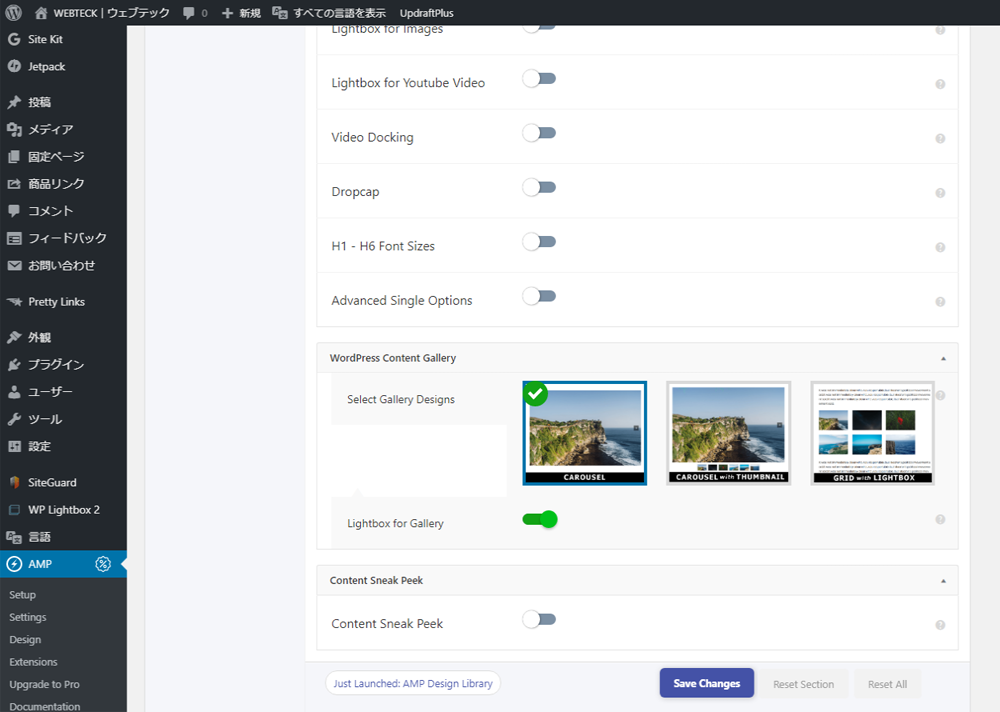
WordPress Content Gallery
Content Sneak Peek
上記2つのセクションについても特に設定する必要はないと思います。デフォルトのままで問題ありません。
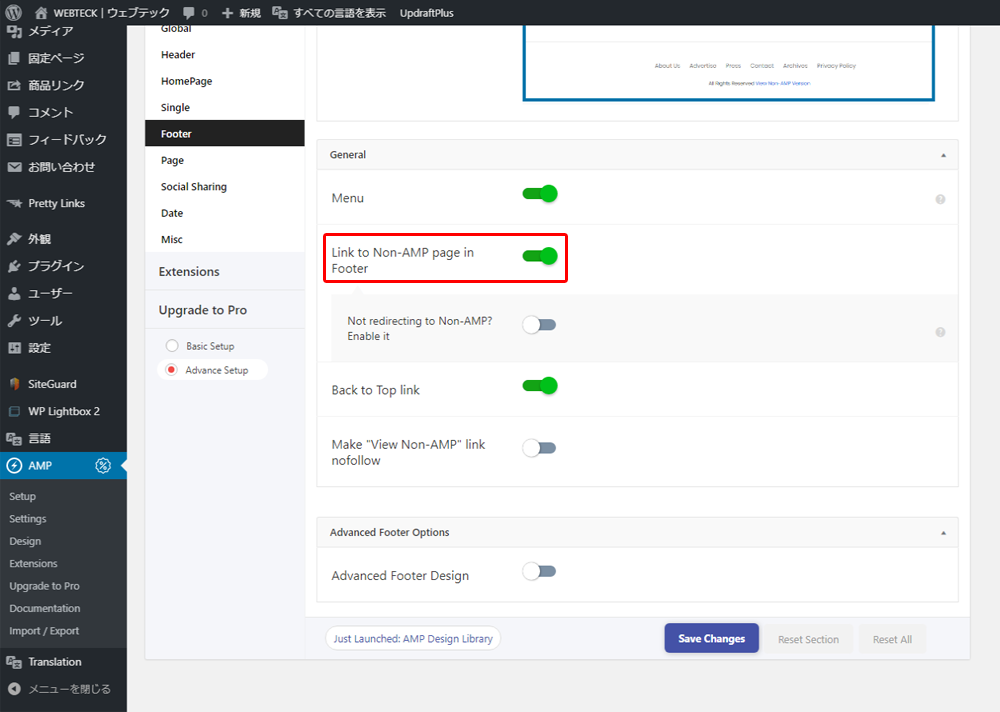
AMP for WPの詳細設定-Footer

Footerでは、Generalセクションの
Link to Non-AMP page in Footer
をONにするのを推奨します。理由は今までの設定では/amp/内の回遊率を上げるための設定を紹介してきましたが、フッターに通常デザインのWEBサイトへの出口を用意することでWEBサイト全体のリンクを繋げる役目を果たします。
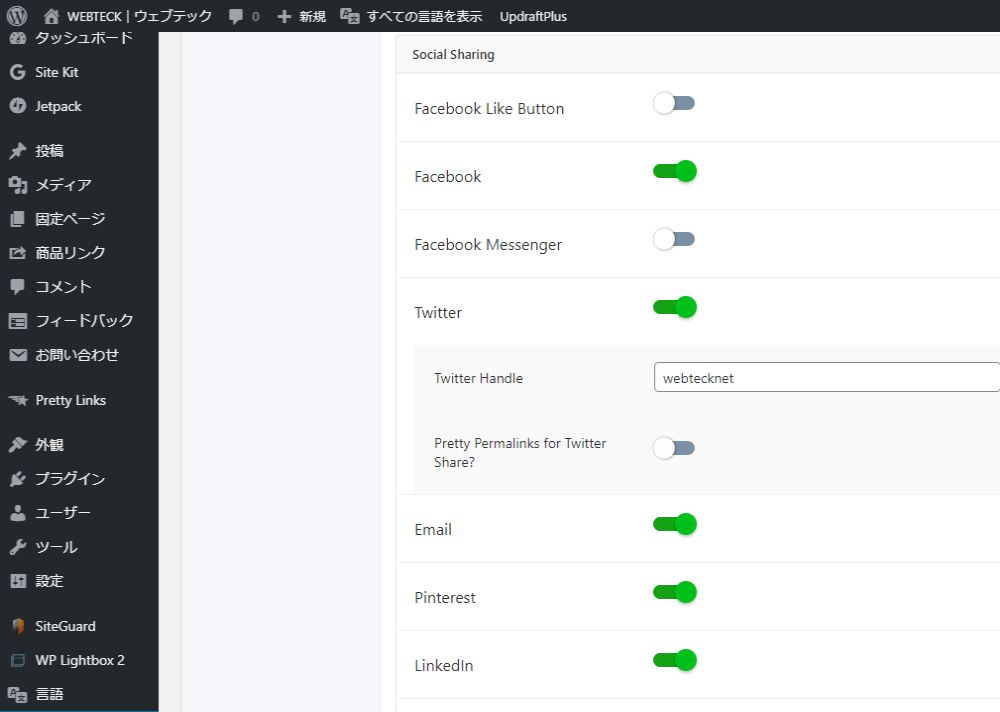
AMP for WPの詳細設定-Social Sharing

Social Sharingは、記事下にSNSシェアボタンを表示させます。
Social SettingsセクションのSocial ShareをONにすることで、SNSシェアボタンを表示させます。

Social Sharingセクションで表示するSNSを選択します。
基本的には
Facebook
Twitter
Line
WhatsApp
Wechat
Hatena Bookmarks
以上は有効化必須として、残りはお好みという感じで問題ないと思います。
以上がAMP for WPの詳細設定-Designの設定解説でした。
他の設定項目は有料サービスのproの設定項目になります。2回に渡りAMP for WPの設定を解説してきましたが、本記事を見ていただければあなたのWEBサイトもAMP化できると思います。PCでAMP化されたサイトの表示テストする時は、
https://あなたのドメイン/amp/
となりますので、URLの後ろに/amp/を付けて表示させてみましょう。Googleが提供するAMPページ用のテストサイトもありますので下記リンクに載せておきます。