Last Updated 2021.01.21
スパムコメントをシャットアウトreCAPTCHAサービスとInvisible reCaptchaプラグイン

WordPressは世界中で約3割のシェアがあり、プログラムソースがオープンソースで公開されていることもあり、様々な攻撃のリスクに晒されています。その中でもっとも多い攻撃がお問い合わせフォームを狙ったコメントスパムです。このスパム攻撃は当サイトも例外なく受けており、Akismetプラグインで防いでくれるスパムもあればAkismetをくぐり抜けてくるスパム攻撃もあります。そういった高度なスパム攻撃も全てシャットアウトしてくれるのがGoogleが提供する「reCAPTCHA」というサービスです。
reCAPTCHAサービスとは何か
reCAPTCHAサービスはGoogleが提供している、WEBサービスで悪意のあるボットやスパムからWEBサイトを守ってくれるサービスです。
reCAPTCHAは、高度なリスク分析エンジンと適応型チャレンジを使用して、悪意のあるソフトウェアがWebサイトで不正な活動を行わないようにします。その間、正当なユーザーはログイン、購入、ページの表示、またはアカウントの作成が可能になり、偽のユーザーはブロックされます。
WEBサイト全体を悪意のあるボットやスパム攻撃から守ってくれるのですが、このreCAPTCHA、サービスに登録するとバッジがサイトの各ページに表示されるようになります。このバッジはページの右端であったり左端に配置できるのですが、ページトップへのリンクボタンと重なることも多くバッジを表示させたくないというニーズがあります。しかし、reCAPTCHAサービス規約でこのバッジ表示は必須となっています。そこで、Invisible reCaptchaプラグインの出番がやってきます。
Invisible reCaptchaプラグイン
Invisible reCaptchaプラグインは、Googleのサービス「reCAPTCHA」の適用ページをユーザーが情報を入力するフォームがあるページに限定して適用するというプラグインです。ログインページ、登録フォーム、パスワード再発行ページ、コメントフォームがある記事ページ、Contact Form 7で作成したお問い合わせページ等に適用できます。当サイトのお問い合わせページもContact Form 7で作成しているため、このInvisible reCaptchaプラグインを使用してreCAPTCHAサービスを適用しています。
reCAPTCHAサービスの登録
まずはreCAPTCHAサービスにWEBサイトを登録するところから開始します。
上記リンクからreCAPTCHAサービスにアクセスします。

赤枠で囲んだ「Admin Console」リンクをクリックするとreCAPTCHAの管理画面へ遷移することができます。
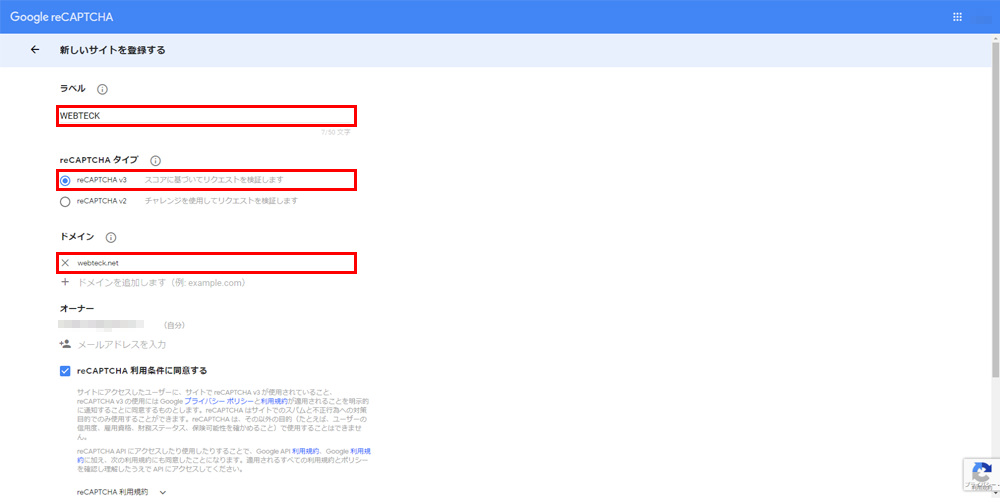
管理画面の右上「+」アイコンをクリックして新規WEBサイトを登録する画面へ遷移する、もしくは下図のようなページへ遷移したら赤枠のところを入力していきます。
ラベル:登録するWEBサイト名
reCAPTCHA タイプ:reCAPTCHA v3を選択します
ドメイン:ドメインを入力して+をクリックして登録します
reCAPTCHA 利用条件に同意する:チェックを入れます
アラートをオーナーに送信する:チェックは任意です
以上を入力してチェックボックスも問題なければ「送信」ボタンをクリックします。
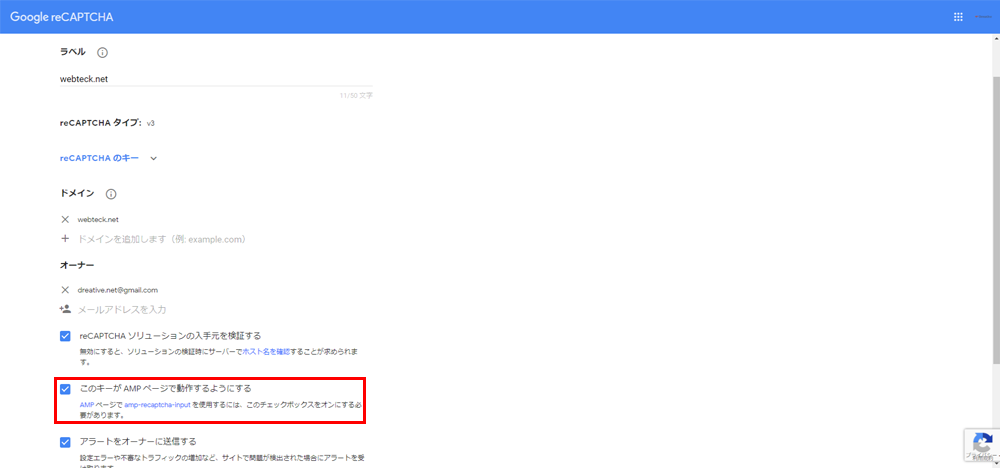
reCAPTCHAにWEBサイトを登録したら、もう一度管理画面の右上の歯車アイコン「設定」をクリックします。

reCAPTCHAにWEBサイトを登録するときにはなかった項目で「このキーが AMP ページで動作するようにする」という項目あります。
WEBサイトがAMPに対応しているようでしたらこの項目もチェックを入れてreCAPTCHAを有効にします。
「保存」ボタンを押して設定を保存します。
Invisible reCaptchaプラグインのインストールと設定

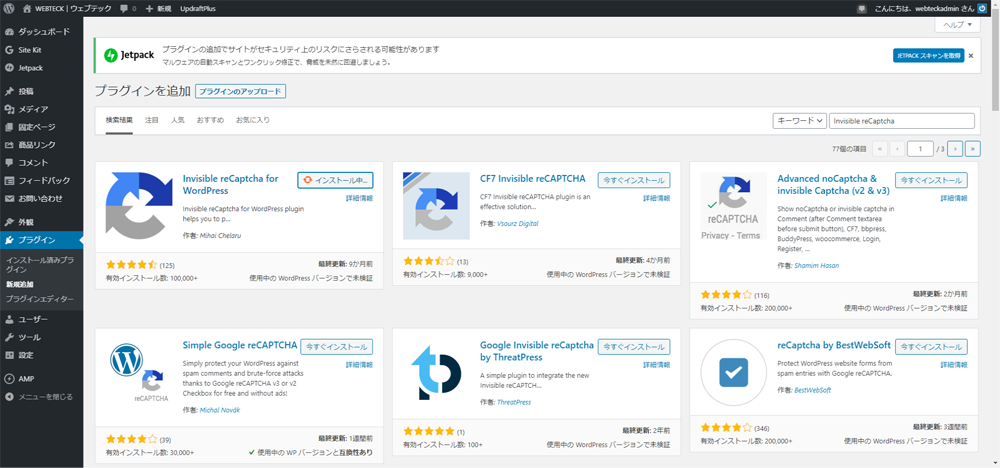
reCAPTCHAの設定ができましたら、次はInvisible reCaptchaプラグインをインストールします。WordPressの管理画面の左メニュー「プラグイン」→「新規追加」をクリックします。プラグイン検索フォームに「Invisible reCaptcha」と入力して、Invisible reCaptchaプラグインを探します。「Invisible reCaptcha for WordPress」プラグインが見つかりましたら「インストール」→「有効化」します。
管理画面左メニューの「設定」→「Invisible reCaptcha」を選択してクリックしてInvisible reCaptchaプラグインの設定画面を開きます。
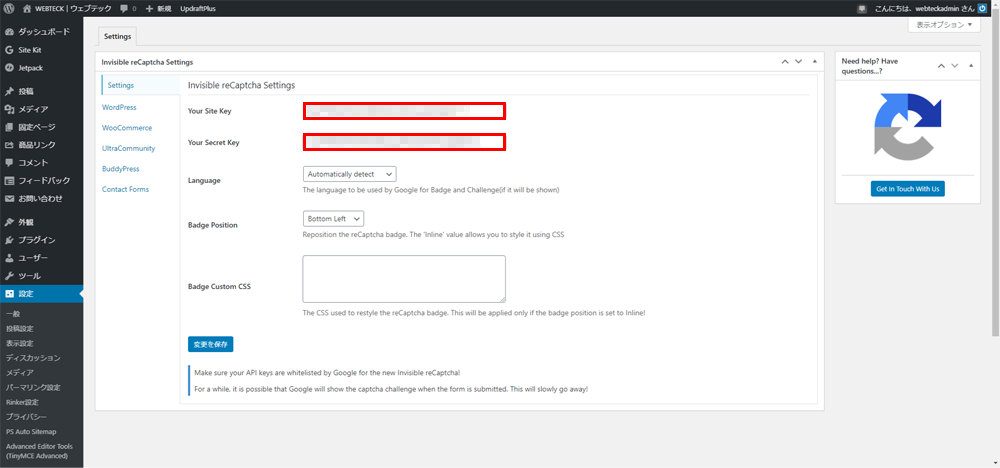
Invisible reCaptcha Settings

赤枠で囲まれたフォームにサイトキーとシークレットキーを入力しないといけません。このサイトキーとシークレットキーはreCAPTCHAの管理画面の登録したWEBサイトの設定画面から入手します。

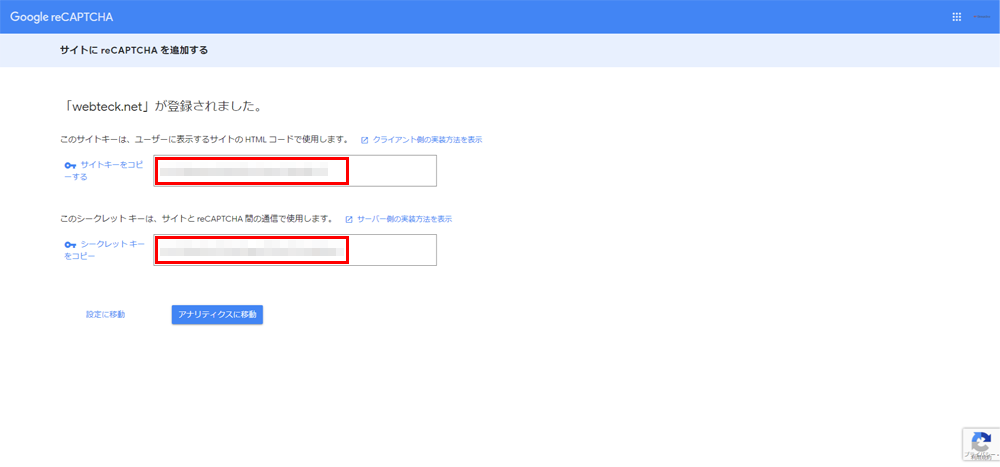
一度reCAPTCHAの管理画面に戻ります。登録したWEBサイトの設定画面を開きます。
「reCAPTCHAのキー」というリンクをクリックすると、スライドダウンしてサイトキーとシークレットキーが現れます。それぞれコピーして、WordPressのInvisible reCaptcha Settingsのサイトキーとシークレットキーの入力フォームに入力します。サイトキーとシークレットキーを入力したら忘れずに「変更を保存」して設定を保存しましょう。
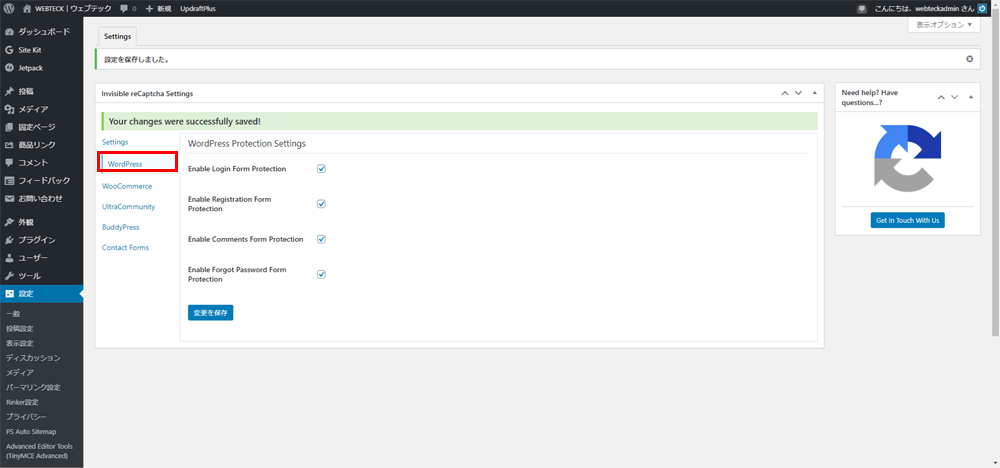
WordPress Protection Settings

WordPressのInvisible reCaptcha管理画面の左タブ、「WordPress Protection Settings」をクリックします。すると上図の設定画面が表示されます。この項目はログインページ、登録ページ、コメント入力フォームがあるページ、パスワード再発行ページのそれぞれにreCAPTCHAを適用するかどうかを設定します。基本的には全部にチェックを入れて「変更を保存」します。
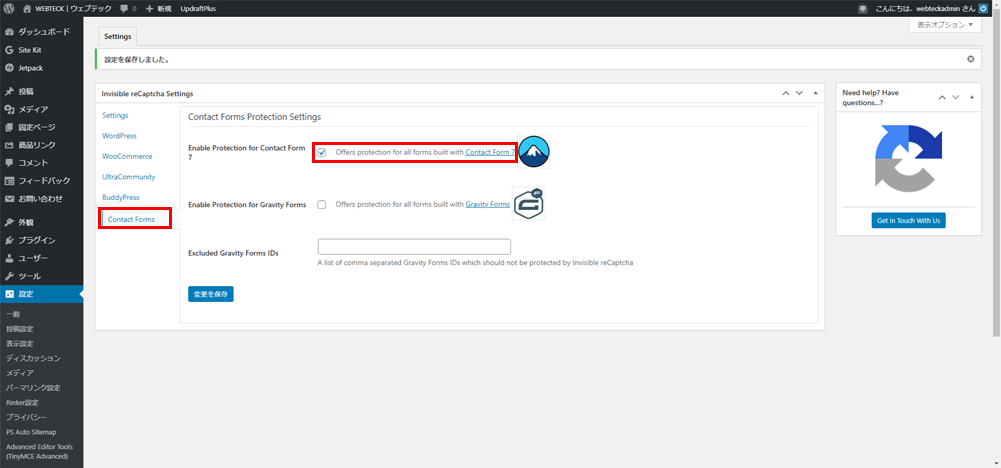
Contact Forms Protection Settings

最後は「Contact Forms」設定です。WordPressのInvisible reCaptcha管理画面の左タブ「Contact Forms」タブをクリックして、「Contact Forms Protection Settings」を表示します。
「Enable Protection for Contact Form 7」の項目にチェックを入れます。ここがContact Form 7のページにreCAPTCHAを適用する設定になります。最後に「変更を保存」して設定を完了します。
reCAPTCHAの適用ページを確認
reCAPTCHAとInvisible reCaptchaプラグインの設定を完了しましたら、簡単にWEBサイト内を見て確認しましょう。通常の記事ページ、コメント機能を無効にいるとreCAPTCHAバッジは表示されないと思います。逆にコメント機能を実装しているとreCAPTCHAバッジが表示されていると思います。お問い合わせページを開くとreCAPTCHAバッジが表示されていると思います。当サイトは記事作成と平行して多言語化も進めていますので、多言語ページのお問い合わせページも確認します。
reCAPTCHAを導入してからスパムシャットアウト
GoogleがサービスしてくれるreCAPTCHAですが、効果は絶大で今までAkismetの防御をくぐり抜けてきたスパムも、シャットアウトしてくれてお問い合わせメールがくることもなくなりました。今後、WordPressでWEBサイトを運営する方はこのreCAPTCHAはおすすめのサービスです。WordPressでWEBサイトを立ち上げたら忘れずにreCAPTCHAサービスを登録するといいでしょう。