Last Updated 2021.12.12
How to emulate and display a mobile device from a PC in Chrome

I think the problem with website design is the display test on mobile devices when it is created with responsive design. Since the WordPress theme of this site is also responsive design, it is essential to test the display on mobile devices and tablet devices. At that time, “Developer Tools”, which is a standard function of Chrome, is convenient. This article describes how to emulate a mobile device display with developer tools.
How to use developer tools

After opening Chrome on your PC, open the website you want to test display on your mobile device or the website page of your local environment.
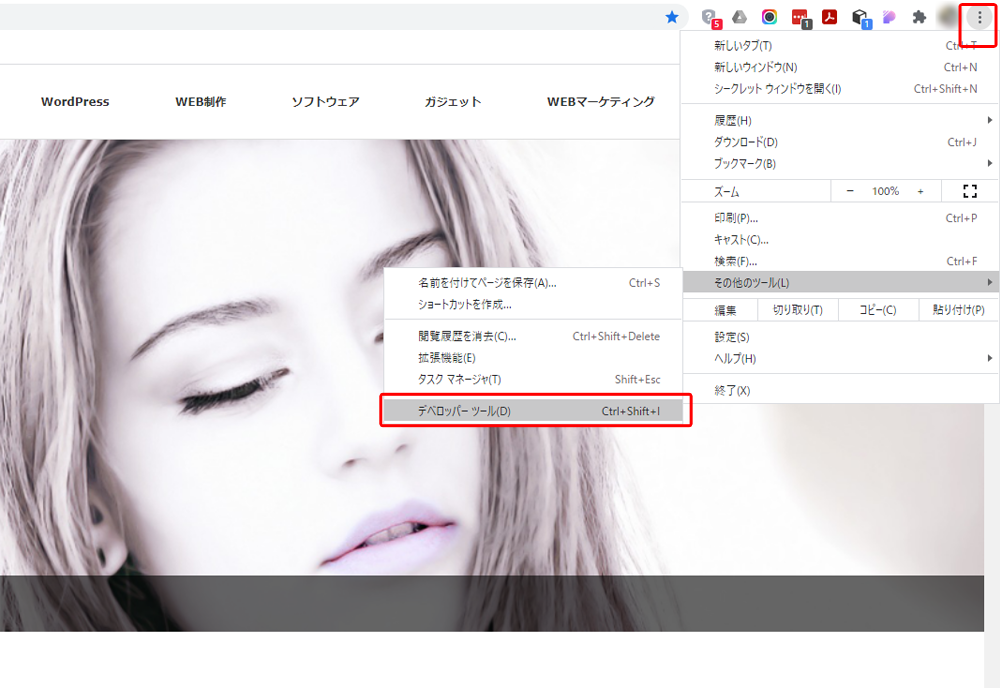
Go to “Google Chrome Settings”-> “Other Tools”-> “Developer Tools” in the upper right corner of Chrome and click. Then the Overview screen will be displayed on the right side of Chrome.
Emulated display method for mobile devices

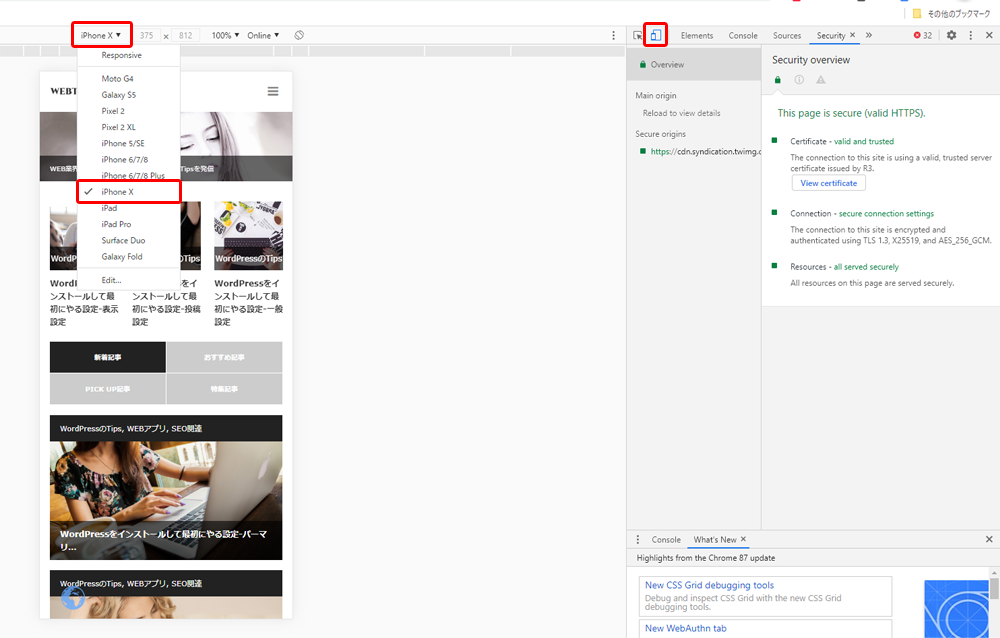
Click the mobile terminal emulate icon surrounded by the red frame in the upper right of the above figure. Then, the website you are currently viewing will emulate what it looks like when displayed on a mobile device.
You can select the mobile device you want to emulate by clicking the pull-down list of devices to emulate in the upper left of the above figure. By setting the selection item of the mobile terminal to “Responsive”, you can also check the breakpoint when making a responsive design.
On this site, the breakpoint between the layout for PC and the layout for mobile is 770px. This layout for PC and layout for mobile can be set only with CSS, but it seems that javascript is often used together to set breakpoints dynamically. The theme of this site also acquired the window size with javascript and divided the processing according to whether it was 770px or more or less.
If you want to study, right-click from Chrome → click “View Page Source”, click the link to the “.css” “.js” file from the HTML source of the WEB page, and open it in Chrome to open CSS. You can see the contents and the contents of js. Please utilize the display of the page source as a reference for WEB production.