Last Updated 2021.12.08
如何在 Chrome 中从 PC 模拟和显示移动设备

我认为网站设计的问题在于使用响应式设计创建时在移动设备上的显示测试。由于本站的WordPress主题也是响应式设计,因此有必要在移动设备和平板设备上测试显示效果。当时,Chrome 的标准功能“开发者工具”很方便。本文介绍如何使用开发人员工具模拟移动设备显示。
如何使用开发者工具

在PC上打开Chrome后,打开您要测试的网站在您的移动设备或您本地环境的网站页面上显示。
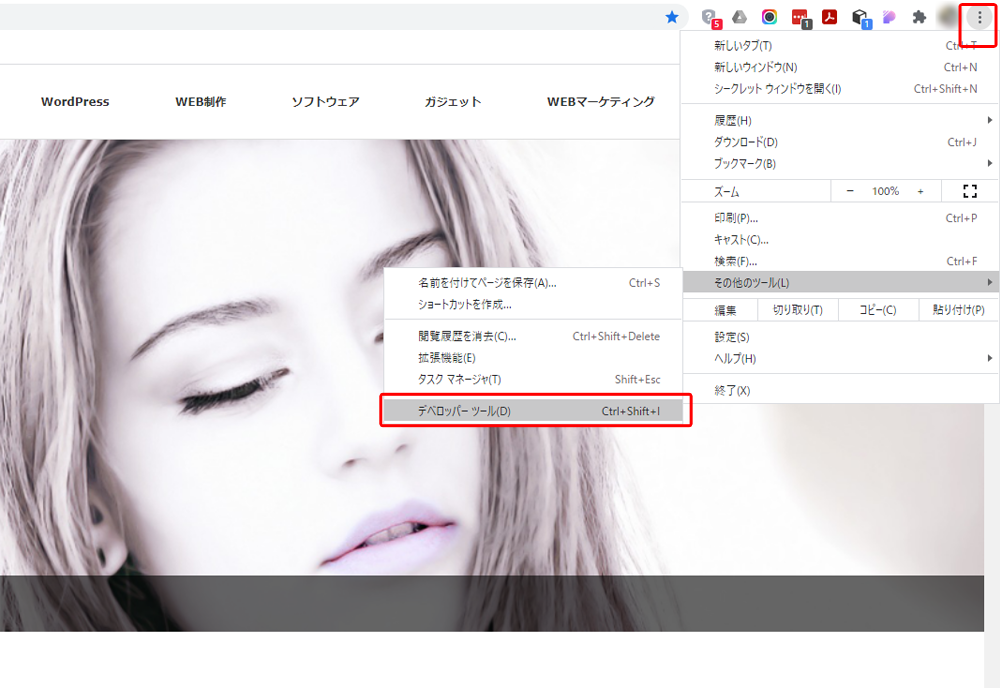
进入Chrome右上角的“谷歌浏览器设置”->“其他工具”->“开发者工具”,点击。然后概览屏幕将显示在 Chrome 的右侧。
移动设备的模拟显示方法

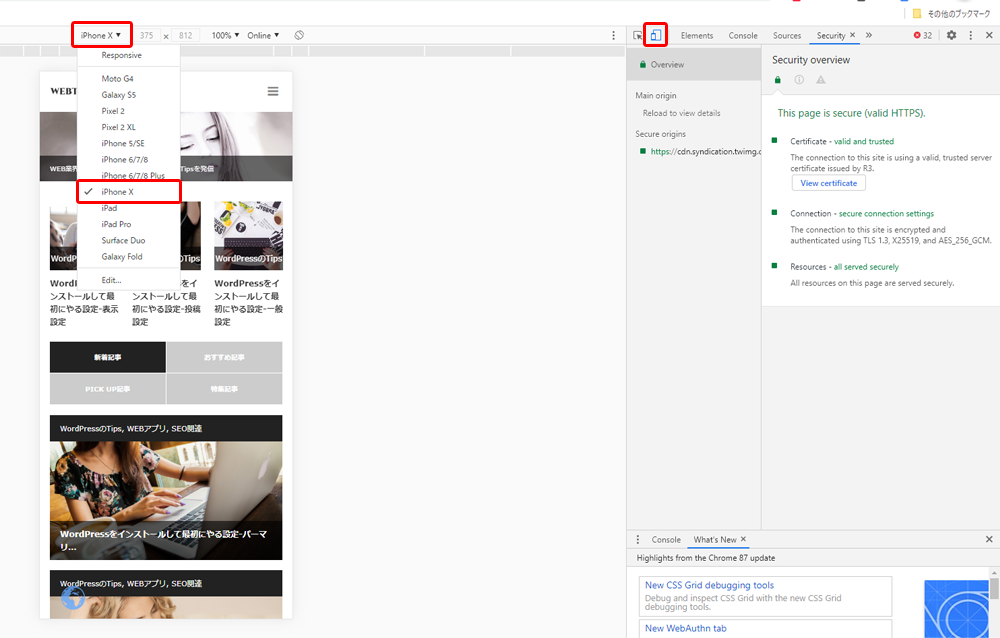
点击上图右上方红框包围的移动端模拟图标。然后,您当前查看的网站将模拟在移动设备上显示时的外观。
您可以通过单击上图左上角的要模拟的设备下拉列表来选择要模拟的移动设备。通过将移动端的选择项设置为“响应式”,也可以在做响应式设计时检查断点。
在这个网站上,PC布局和移动布局之间的断点是770px。这种PC版和手机版的布局只能用CSS设置,不过貌似javascript经常一起用,动态设置断点。本站的主题也用javascript获取了窗口大小,并根据770px或更大或更小来划分处理。
如果你想学习,从Chrome右键→点击“查看页面源代码”,从WEB页面的HTML源中点击“.css”“.js”文件的链接,在Chrome中打开即可打开CSS . 可以看到内容和js的内容。请利用页面源码的展示作为WEB制作的参考。






















































