Last Updated 2022.03.08
如何安装和高级 AMP for WP

当 WordPress 是支持 AMP 的 WEB 站点时,主要通过两个插件支持 AMP。 一个是AMP插件。 这个插件也参与谷歌的开发,并被确认为AMP项目的官方插件。 我最初也安装了这个AMP插件,但我不知道是否能够共存的常规网站和AMP兼容网站,很难知道如何设置,所以我决定使用这个地方的AMP for WP插件。 此 AMP for WP 插件具有适当的设置
https://您的域名/内容/amp/
下面是网站内容的构建。 当您在移动设备上访问 WEB 网站时,您可以通过访问 /amp/以下 URL 访问 AMP 页面,在访问常规移动网站时通过从 URL 中删除 /amp/ 的 URL 来访问常规移动网站。 根据设置,您可以自动链接到启用 AMP 的页面和非 AMP 移动页面。 我认为这是一个很大的优势。 我想尽快解释WP的这种有用的插件AMP的详细设置。
AMP for WP 安装
AMP for WP 插件的安装。 在管理屏幕左侧菜单中,→"新建"到"新建"中的插件搜索表单中,键入"WP AMP"。 当出现 WP 插件的 AMP 时,按"安装"按钮安装插件。 安装完成后,按"启用"按钮激活插件。 启用插件后,名为 AMP 的项目将添加到管理屏幕左侧的菜单中,因此请单击 AMP 菜单。
AMP for WP 高级设置-Settings
打开 AMP for WP 插件的设置菜单后,单击"高级设置"单选按钮以切换到高级设置。
然后打开"设置"屏幕。
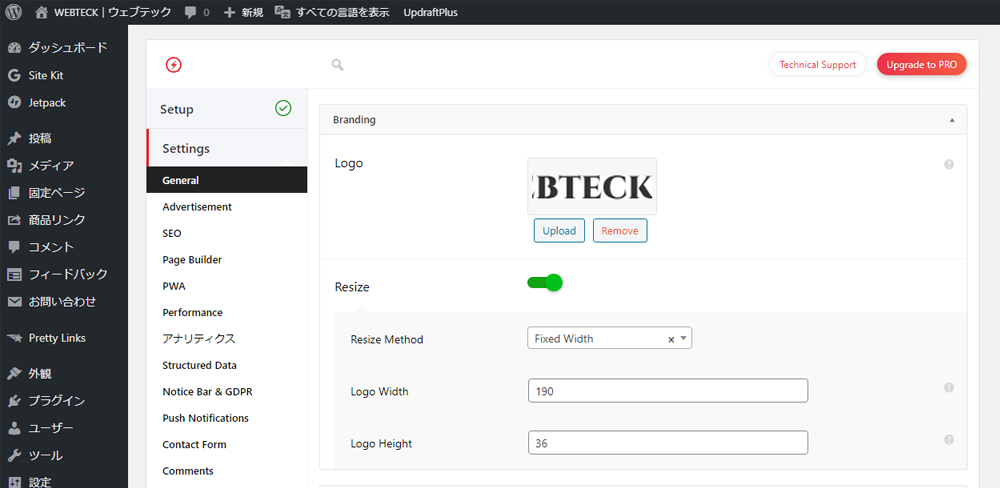
AMP for WP 高级设置 – General

上传网站徽标。 徽标与 PC 站点的徽标图像无关。 从"Resize"中选择"固定宽度"可自动调整大小以适合图像大小。

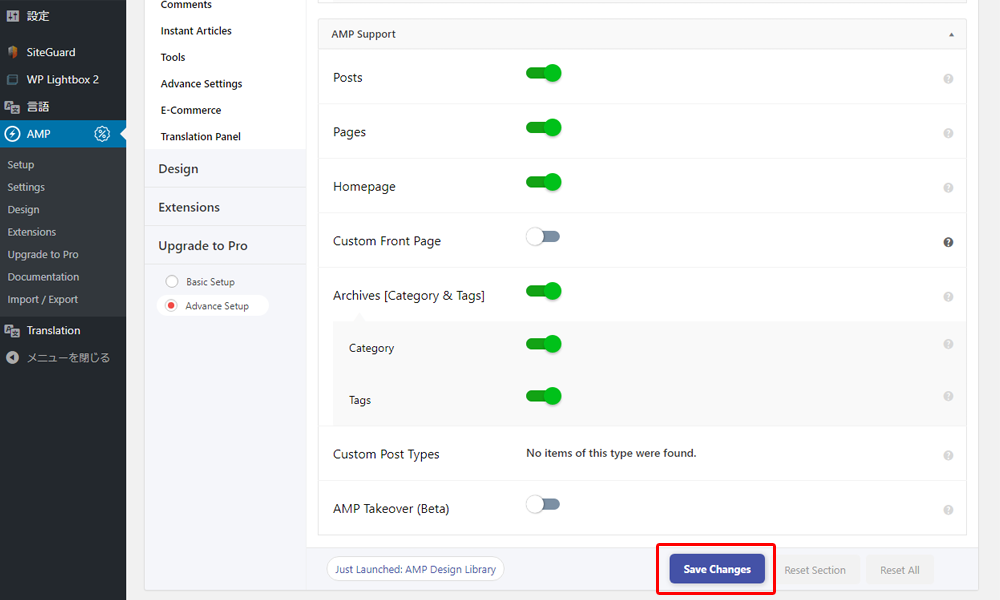
在WordPress的WEB网站上选择要AMP化的内容类型。
Posts
Pages
Homepage
Archives [Category & Tags]
Category
Tags
本网站已启用上述项目的 AMP。 其理念是,通过把整个网站/amp/作为URL来显示AMP化页面。 访问 AMP 页面的用户在 AMP 内容中播放,以提高移动可用性,同时查看网站。
最后,不要忘记按"保存更改"按钮进行保存。
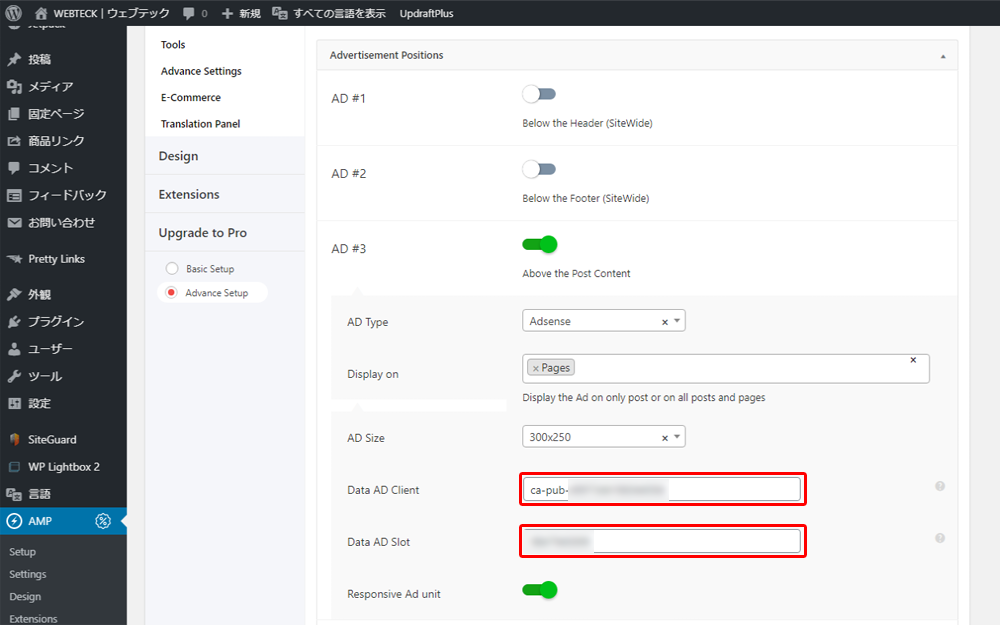
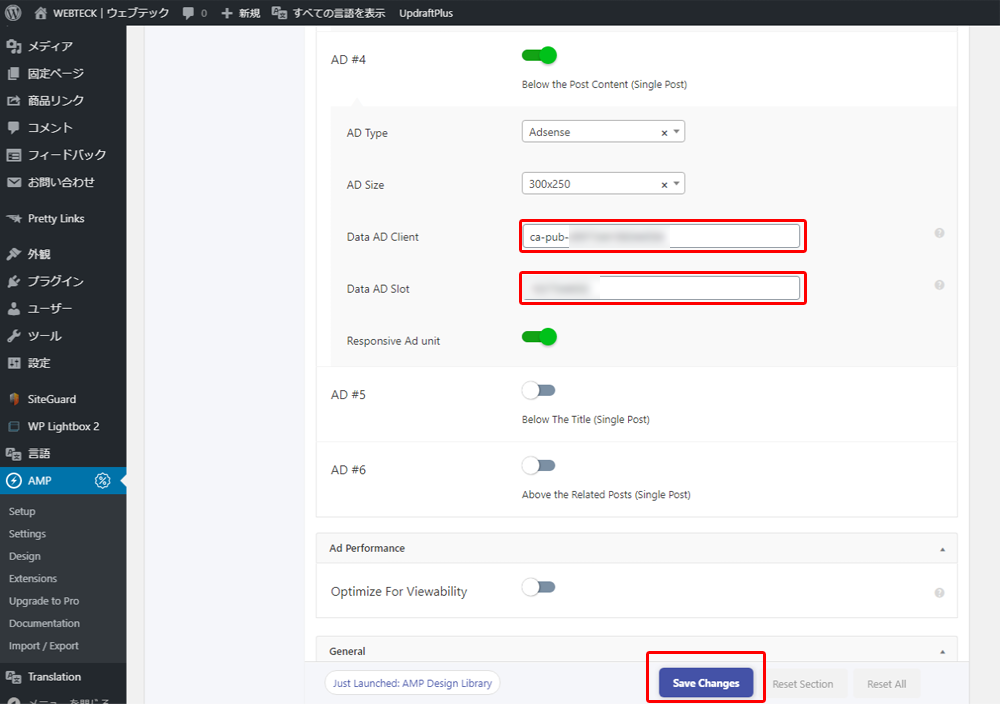
AMP for WP 高级设置-Advertisement

下一个设置是 AMP 页面中的广告。 广告支持两种类型,但在日本,它只会成为谷歌Adsense。
选择 AD Type Adsense。 然后
Data AD Client
Data AD Slot
将出现一个字段,用于输入每个字段的数据。 对于 Data AD 客户端和 Data AD Slot,请从创建 Google Adsense 广告单元时的广告代码中获取它们。 有关详细信息,请参阅以下链接。

本网站仅提供Above the Post Content(投稿页面的上侧)和Below the Post Content(Single Post)(投稿页面下方)。
您可以在其他地方投放 Adsense 广告,但本网站会自动在 Google 网站套件中插入 Adsense 广告,因此我们尽量不向其他地方展示广告。 当您安装 Google 网站工具包时,它会自动将 Adsense 广告放在 AMP 内容中。

为此,除了安装 Google 插件的 Site Kit 外,您还需要输入用于 AMP 页面 Adsense 调用的 HTML 代码。 AMP Adsense 自动插入 HTML 代码可以通过以下链接从 AMP for WP 设置进行设置,如下所述。
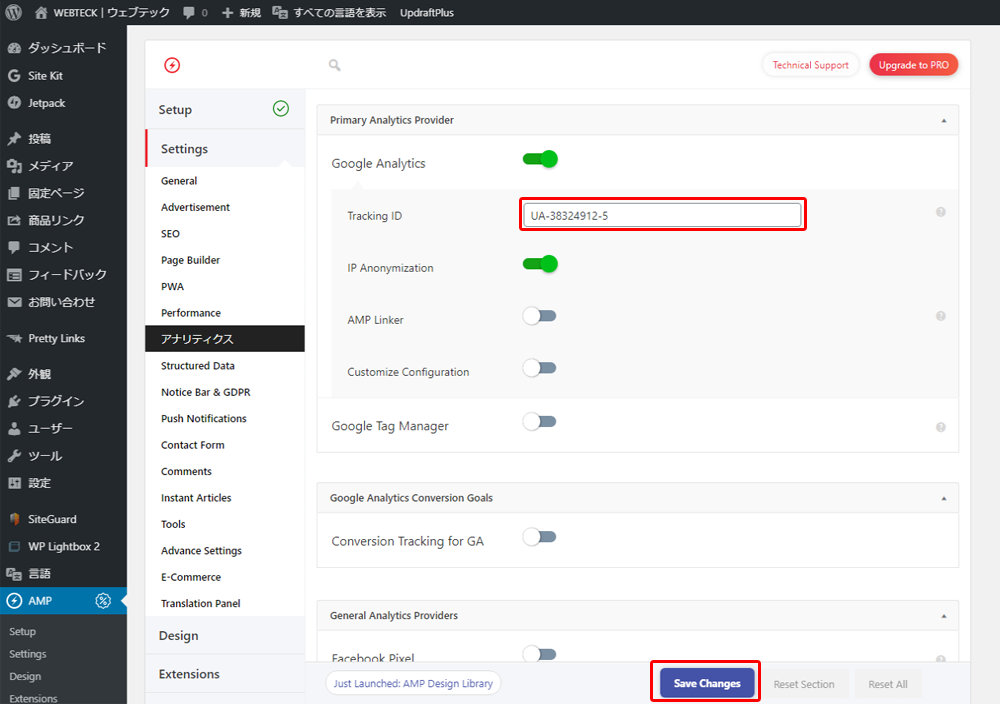
AMP for WP 高级设置 – 分析

分析设置。 您可以在 WP 的 AMP 中设置各种访问分析,但此处将介绍 Google 分析的设置。 打开 Google Analytics(分析)后,您可以输入"跟踪 ID",然后输入在 Google 网站工具包中设置的分析属性。 以 UA- 开头的字符串。 目前,它不支持谷歌分析的最新分析"谷歌分析4"。 然而,我认为,在未来的更新中,谷歌分析4的回应是丰富的。 这是因为 AMP for WP 插件由公司开发,并且已经发行了付费版本,因此我们可能很快会响应最新的技术。
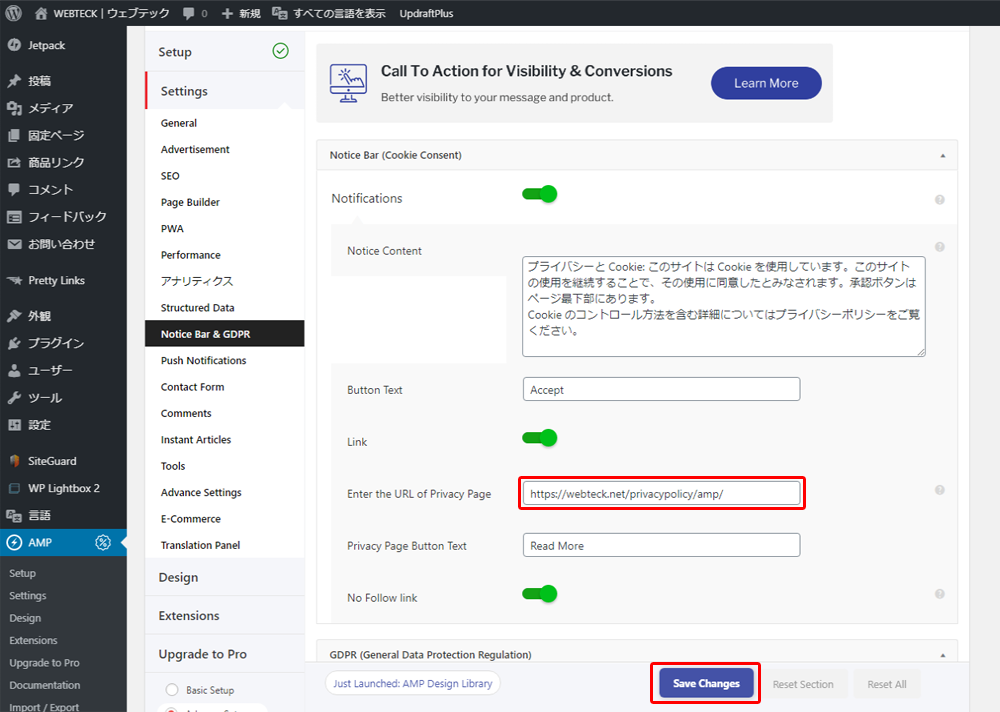
AMP for WP高级设定-Notice Bar&GDPR

Cookie 用户接受批准屏幕和欧盟 GDPR 批准页面的显示。 Cookie 的用户接受批准屏幕工作正常,但通知栏和 GDPR 屏幕不能同时使用。 您有一个选择。 目前没有使用GDPR屏幕,因为目前没有欧盟用户的方法。 将来开始维护英文页面后,我们将切换到 GDPR 屏幕。
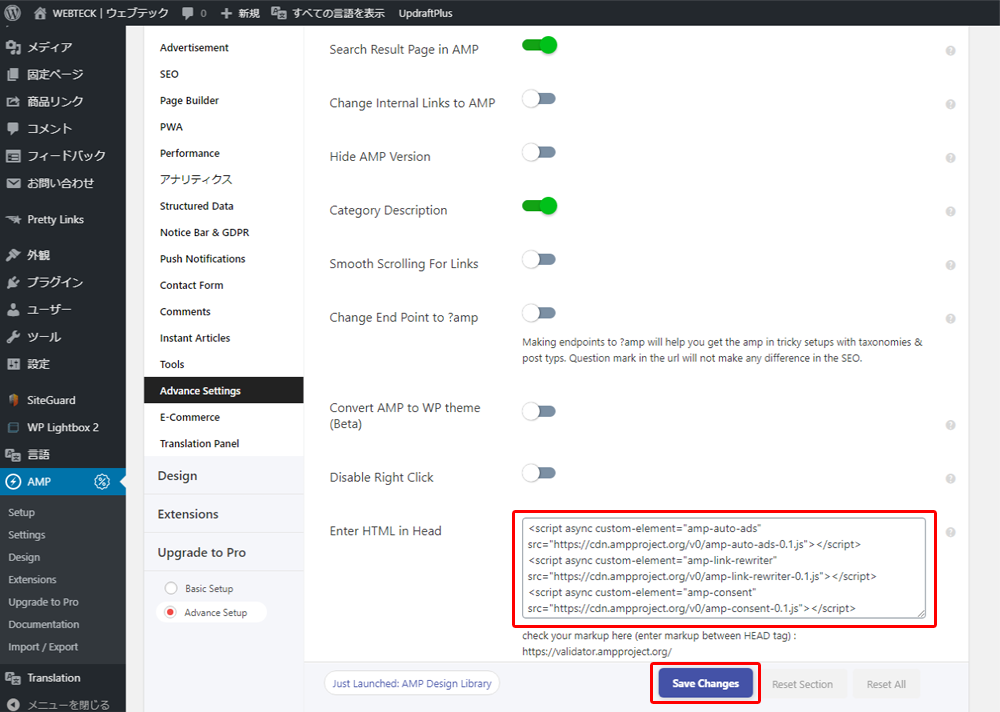
AMP for WP 高级设置 – 高级设置
Search Result Page in AMP
Category Description
Enter HTML in Head
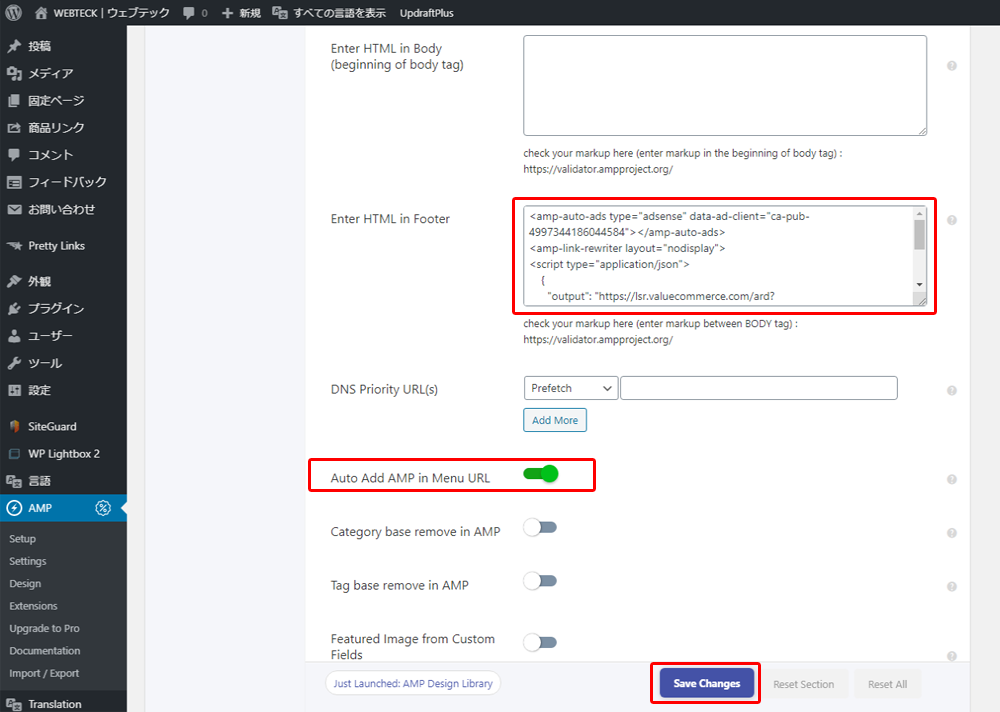
Enter HTML in Footer
Auto Add AMP in Menu URL
Advance settings 的要点是 Enter HTML in Head 和 Enter HTML in Footer 项目。 通过在此表单中输入 HTML 代码,您可以自动投放 Google Adsense 广告。
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script> <script async custom-element="amp-consent" src="https://cdn.ampproject.org/v0/amp-consent-0.1.js"></script>
第一行是使用 Google Adsense 所需的代码,在"头的 Enter HTML"中输入。
第二行是使用 Notice Bar&GDPR 中的 Notice Bar 所需的代码。 同样,在 Enter HTML in Head 中键入。

在 Enter HTML in Footer 表单中输入以下代码:
<amp-auto-ads type="adsense" data-ad-client="ca-pub-1234567899876543"></amp-auto-ads>
上面的代码是与在 Enter HTML in Head 中输入的 amp-auto-ads 代码集的代码。
在 Enter HTML in Head 中定义 amp-auto-ads 标记,然后在 Enter HTML in Footer 中实际输出并用于正文标记。 此代码仅在 AMP 化页面中打印,在转换到非 AMP 页时不打印。 上述代码是示例,ca-pub-1234567899876543 是本网站的 Google Adsense ID。 当您获得 Google Adsense 时,您会获得这样的 ID。 有关如何在 AMP 页面上投放自动广告的详细信息,请参阅下面的 Google 帮助。
Auto Add AMP in Menu URL 作用于菜单设置。 "外观→"菜单"中设置的所有菜单都链接到启用 AMP 的页面,并自动将 /amp/ 添加到 URL 中。 启用此设置可增加 AMP 内容中的播放率。 根据主题,页面顶部的全局页眉菜单和页面底部的页脚菜单将更改为 AMP 的 URL,以提高可用性,并且通过允许从 AMP 内容链接到 AMP 内容,它们也更加移动友好。
下一次,我们将解释如何设置 AMP for WP 的高级设置-Design。