Last Updated 2022.01.07
在 WP 站点地图页面生成用户友好的站点地图

如果要为用户创建网站地图,标准插件是 PS 自动站点地图站点地图。 这个插件的优点在于,你可以生成网站地图,这是相当自由的排序,如固定页面和帖子页面,类别等。 也许很多人在WordPress网站上实现了站点地图页面,我想他们使用这个PS自动网站地图。
但是,PS 自动站点映射的问题是,只有一个页面生成站点地图。 如果网站支持多语言化,并且有日语、英语和中文内容,则无法为每个日语、英语或中文内容生成网站地图。 因此,当我寻找其他插件时,我发现一个插件称为WP站点地图页面,我想介绍它。
安装 WP 站点映射页面插件

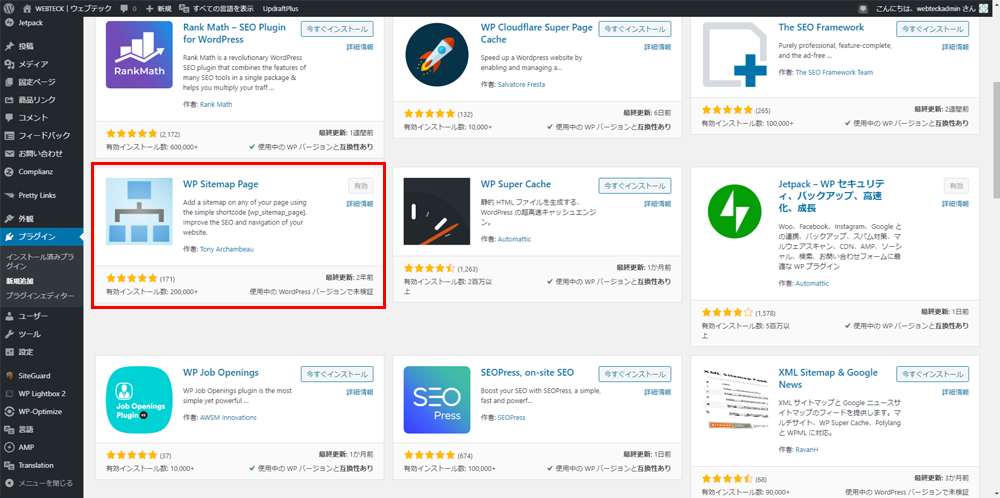
安装 WP 站点映射页面插件。 在管理屏幕左侧菜单中,按"插件"→"添加新"。 在插件的搜索表单中,键入 WP 站点地图页面。 WP 站点映射页面插件将显示在搜索结果的中间,因此请"安装"并安装完成后,"启用"。
设置 WP 站点映射页面插件

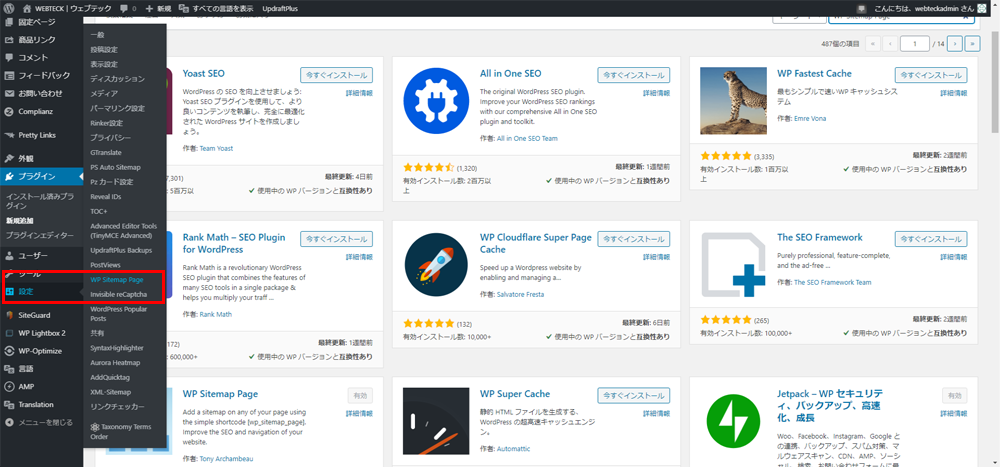
启用 WP 站点地图页面插件安装后,单击管理屏幕左侧菜单中的"设置"→"WP 站点地图页面"链接以打开 WP 站点地图页面插件的设置页面。
如何为 WP 站点映射页面插件设置代码

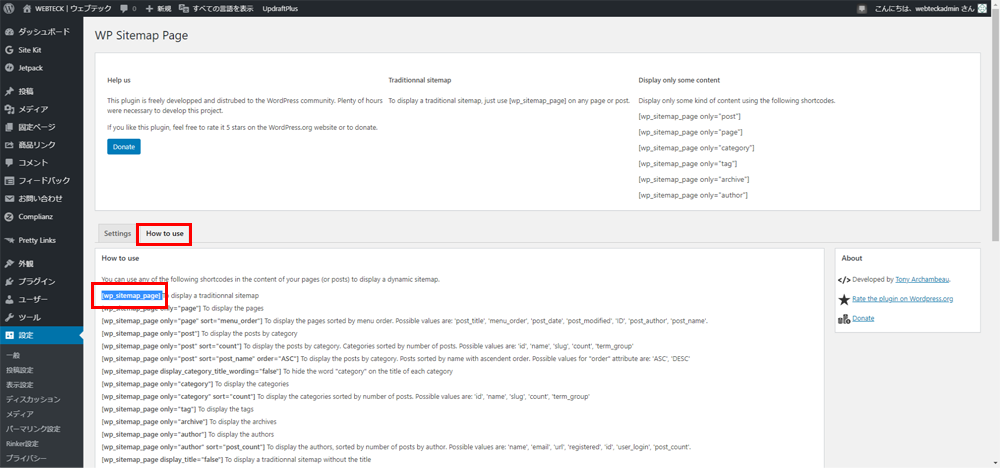
打开 WP 站点地图页面插件的设置页面后,单击"如何使用"选项卡。
然后,您将看到一个可用的短代码列表。
[wp_sitemap_page]
只需将上图中的红色边框中的短代码复制并粘贴到新创建的固定页面上即可。
上面的短代码在复制和粘贴时不起作用,因为括号是全角的。
如果您需要多页站点地图,建议使用 WP 站点地图页面插件
PS自动站点地图是一个非常方便的插件,可能是最容易使用和易于查看的网站地图插件,当多语言网站需要每种语言的站点地图时,WP站点地图页面插件非常有用。 不能自定义显示顺序等,但建议那些希望设置最低站点地图的用户友好性。




















































