Last Updated 2021.02.03
AMP for WP高级设定方法-Design(设计)

推荐的插件,AMP for WP的高级设置,当WordPress支持AMP。 本文是设计设置的说明。
高级设计设置允许您微调与 AMP 网站设计相关的部分。 自 2021 年以来,AMP 项目的 HTML 标准已得到显著扩展,支持各种 AMP 的设计成为可能。 AMP for WP 需付费,但销售支持 AMP 的设计主题。 AMP for WP 中内置了一个新的设计主题,从插件发布时的简单设计主题转变为相当设计的主题。

AMP for WP 高级设置-Design
打开 AMP for WP 插件的设置菜单后,单击"高级设置"单选按钮以切换到高级设置。
然后打开"设计"屏幕。
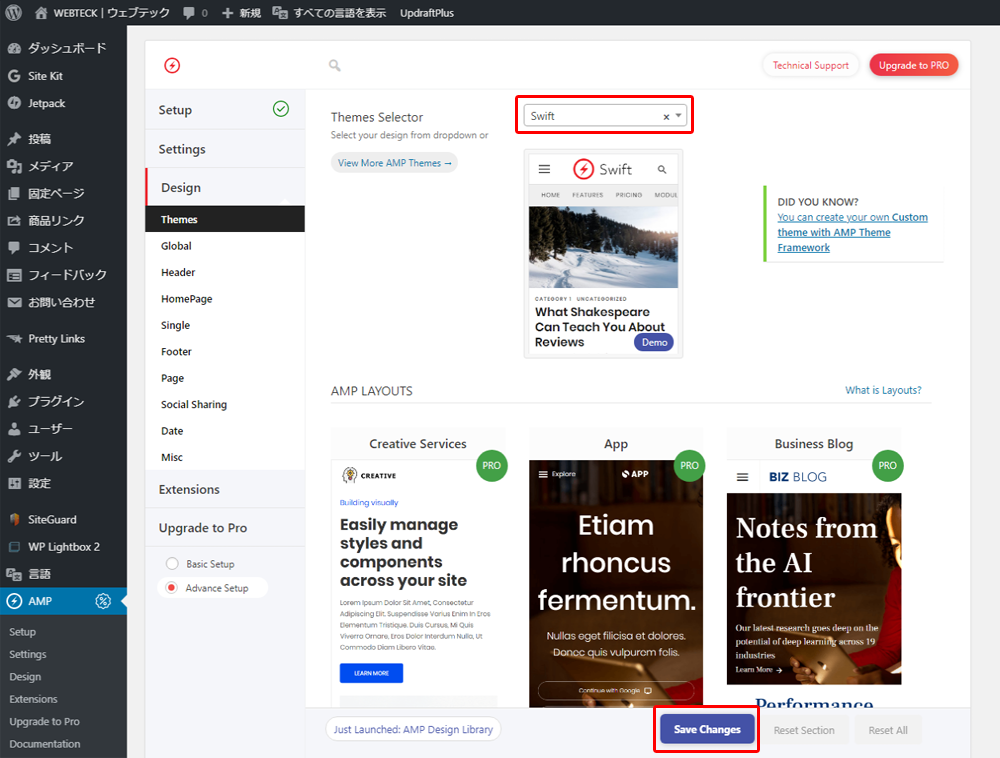
AMP for WP高级设定-Themes

在 Themes Selector 中选择支持 AMP 的设计主题。 新增了"Swift"主题。 与发布时设置的三个主题相比,这是一个设计更丰富的主题。 起初,我选择"设计两个",但Swift是非常有设计性的,所以我决定使用"Swift"。 我认为,如果你看看这篇文章,你可以选择"设计两个"或"Swift"。
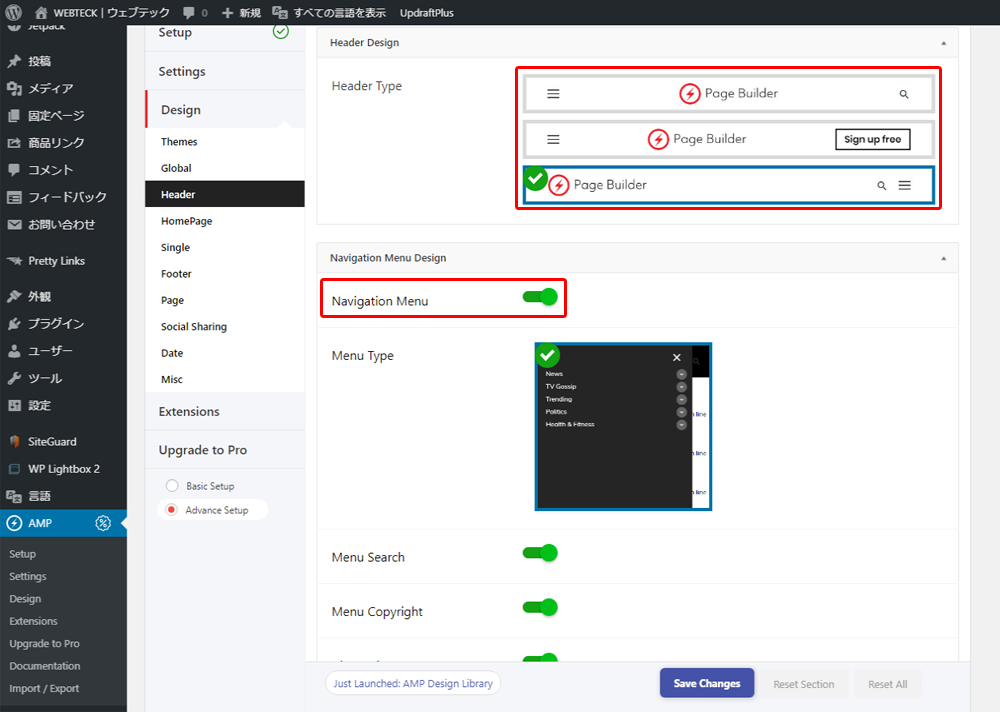
AMP for WP高级设定-Header

Header Design 可以选择具有可用性的标头布局。 我们选择第三个布局,标题位于左侧,菜单搜索窗体位于右侧。 我认为第一个布局对用户来说可能更容易使用,例如,如何将标头居中。
Navigation Menu是PC网站上的全局菜单。 建议使用此设置。

菜单搜索在菜单底部添加搜索窗体。 请注意,搜索结果本身是网站内搜索,而不是 Google 搜索。 考虑到可用性,谷歌搜索是首选,但在这方面的改进是期待在未来的更新。
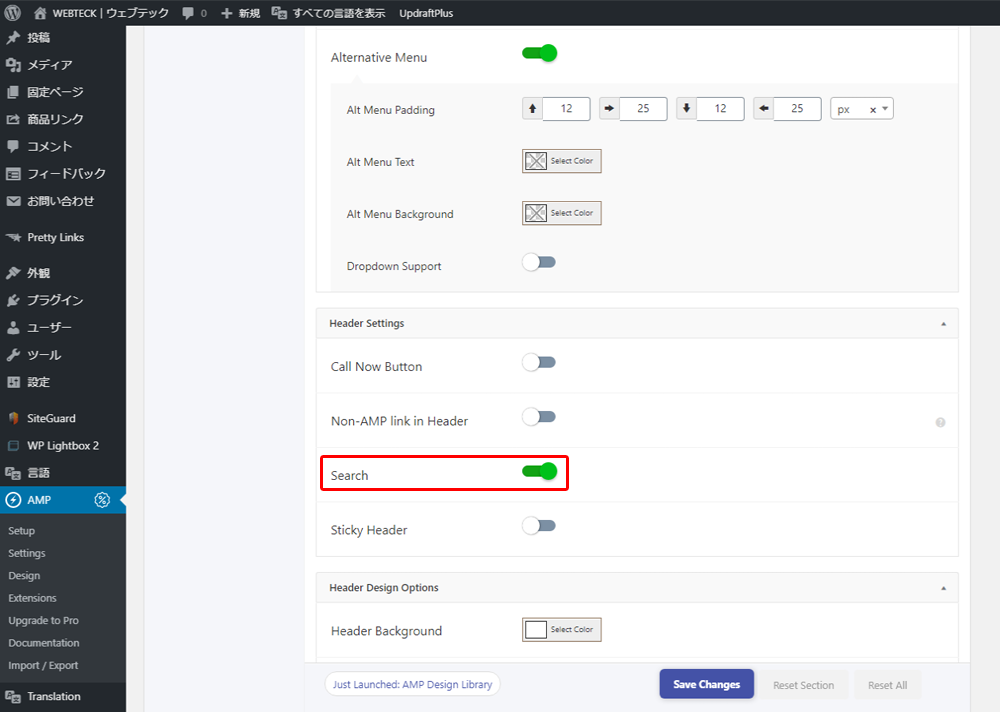
Header Settings 框中的设置启用了搜索。 功能的效果包括打开菜单框的按钮,以及在标题部分打开搜索窗体的图标按钮。 如果您不希望网站搜索脱颖而出,则关闭可能很好。 由于搜索表单将与菜单重叠,因此此搜索设置是可选的,以符合 WEB 运营商的策略。
上次更改设置时,不要忘记"保存更改"。
AMP for WP高级设置-HomePage

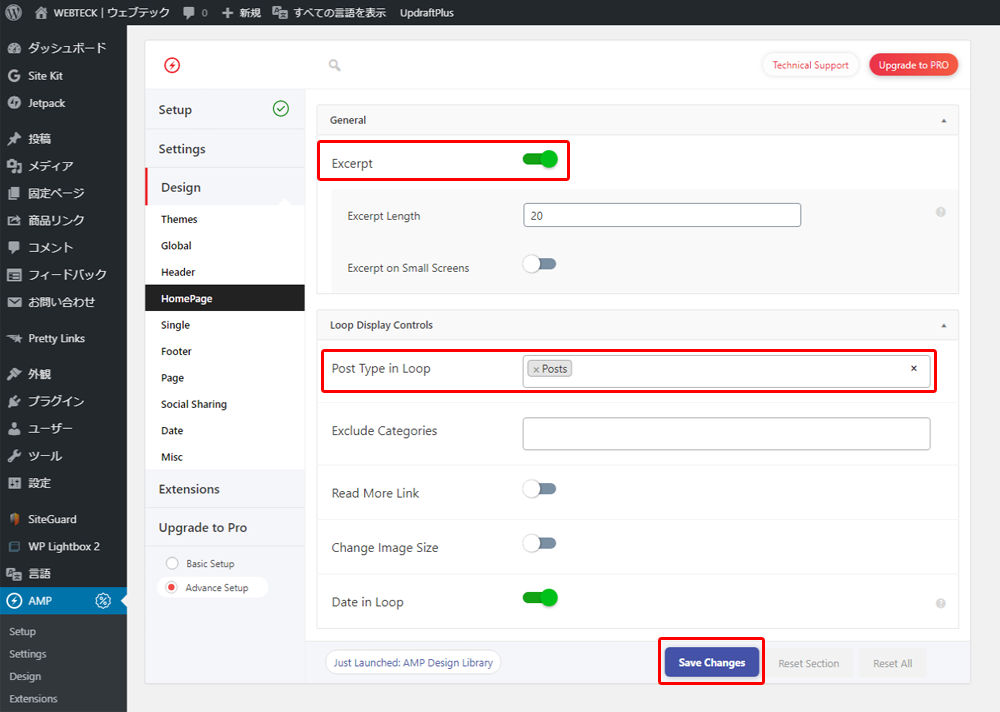
在 HomePage 的 General 设置中,如果 Excerpt(摘录)处于打开状态,则显示为每个帖子设置的摘录语句中指定的字符数。
Loop Display Controls 的 Post Type in Loop Post_tag Posts。 通常,将帖子放在 Posts 中没有问题。 Loop Display Controls 是处理在首页上显示的文章列表的过程。 我们没有仔细研究这个。 我认为保持默认值没有问题。
AMP for WP高级设定-Single

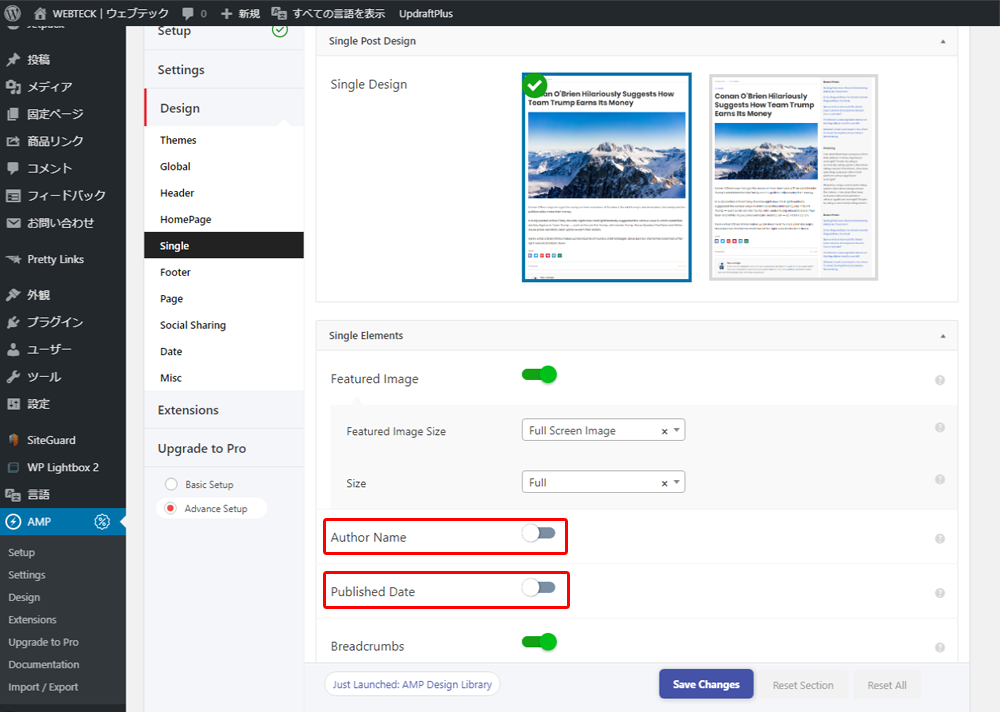
在 Single 设置中,我认为 Single Elements(帖子信息)项目非常重要。
在 Single Elements 部分中看到的设置项目是
Featured Image Size
Author Name
Published Date
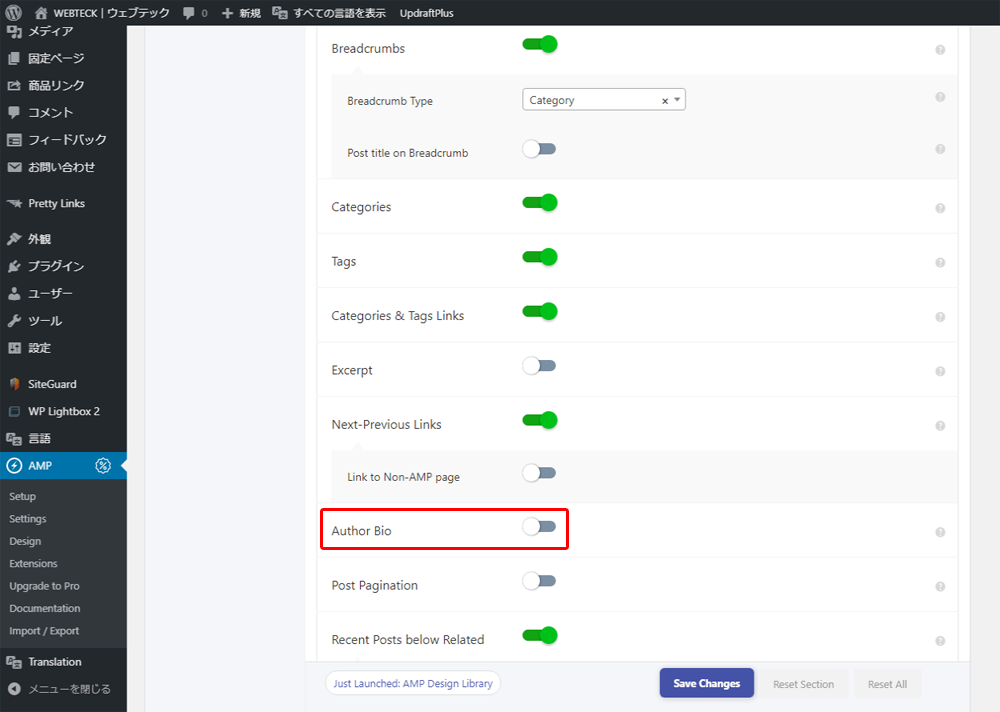
Author Bio
将。
默认情况下,Featured Image Size 是文章的眼部捕获(标题)图像的大小,为 Full Screen。 我认为,如果你在移动设备或平板电脑上响应式地观看,这个全屏幕是否也很好。 或者,通过设置以匹配内容的宽度,将捕获(标题)图像的宽度固定到内容宽度,我认为有一个想法,即让用户更快地移动到内容的文本。 这是吸引眼球图像所需的图像,我认为显示图像的方式会发生变化,只是装饰文章的不太有意义的图像。
作者姓名显示作者或管理员的姓名。 如果管理员单独设置,并且发布文章的用户是单独设置的,则没有问题,但如果管理员用户发布文章,则网站的安全可能会危及管理员帐户。 此外,当作为媒体网站(而不是个人博客)运行时,发布此贡献者通常不方便。 本网站的 Author Name 已关闭。
Published Date 是发布日期。 对于像新闻媒体这样的网站,发布帖子是可以的,但如果是普通杂志媒体网站,则发布发布日期没有多大意义。 本网站将此 Published Date 设为 OFF。

使用 Chrome 的"翻译成日语"时,作者 Bio 称为"作者简史"。 这也是与作者姓名相关的功能,因此已关闭。

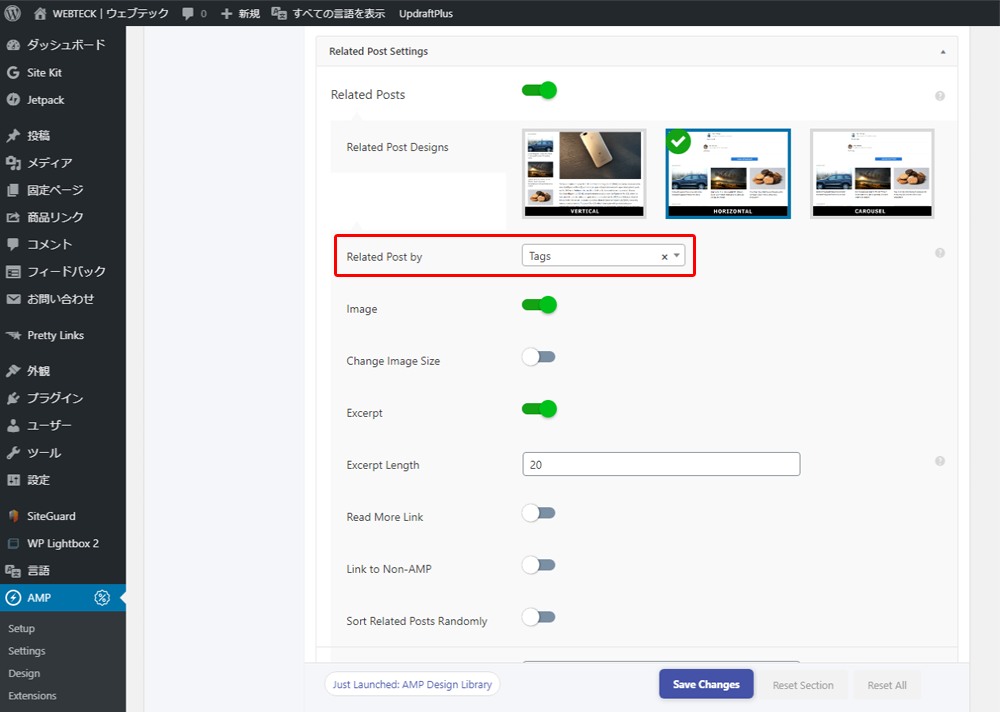
Related Post Settings 是显示相关帖子列表的功能设置。
如果"标签"为"标签",则与发布时设置的标记关联的帖子将列出,并且与用户正在查看的文章更相关。 这是推荐的设置。 此外,如果将"更新帖子 by"设置为"标记",则显示的相关帖子将具有随机性。
Sort Related Posts Randomly 启用此设置后,相关帖子将随机显示,与 Related Post Settings 关联。 但是,在发布大量文章的网站中,网站的性能会受到影响,因此在使用时应小心谨慎。

在"常规"部分中,没有要专门设置的项目。 我们不需要专门设置它,因为它是对帖子中发布的图像或视频的操作,或 H 标记的操作。 如果你有兴趣,我想我会尝试检查文章的显示,一个接一个地打开。
显示测试是
https://您的域名/amp/
在 PC 上,您甚至可以看到 WEB 站点。
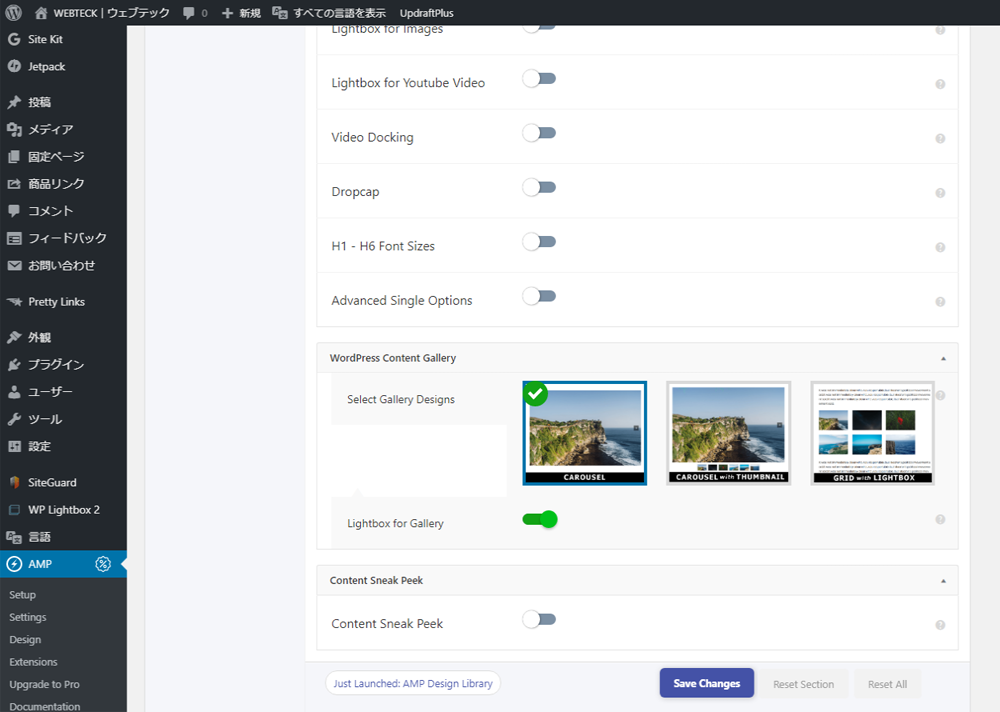
WordPress Content Gallery
Content Sneak Peek
我认为没有必要专门设置上述两个部分。 保留默认值没有问题。
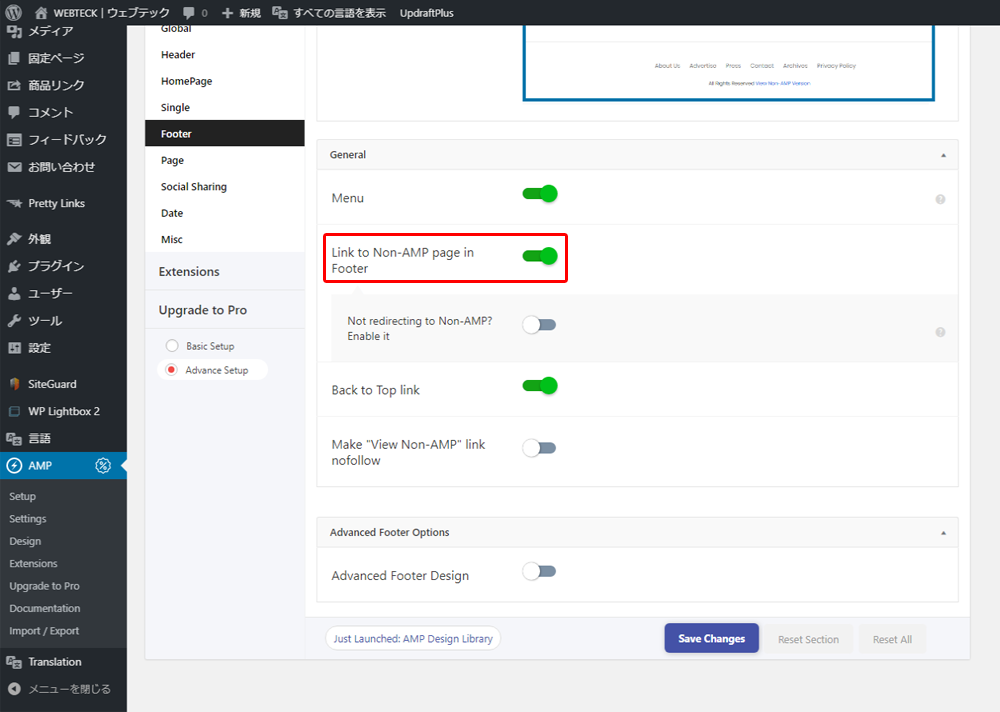
AMP for WP 高级设置 – Footer

在 Footer 中,General 部分
Link to Non-AMP page in Footer
建议打开 。 原因已经介绍了设置,以增加/amp/中的播放率,但通过准备一个出口,通常设计的网页页脚将发挥连接整个网站的链接的作用。
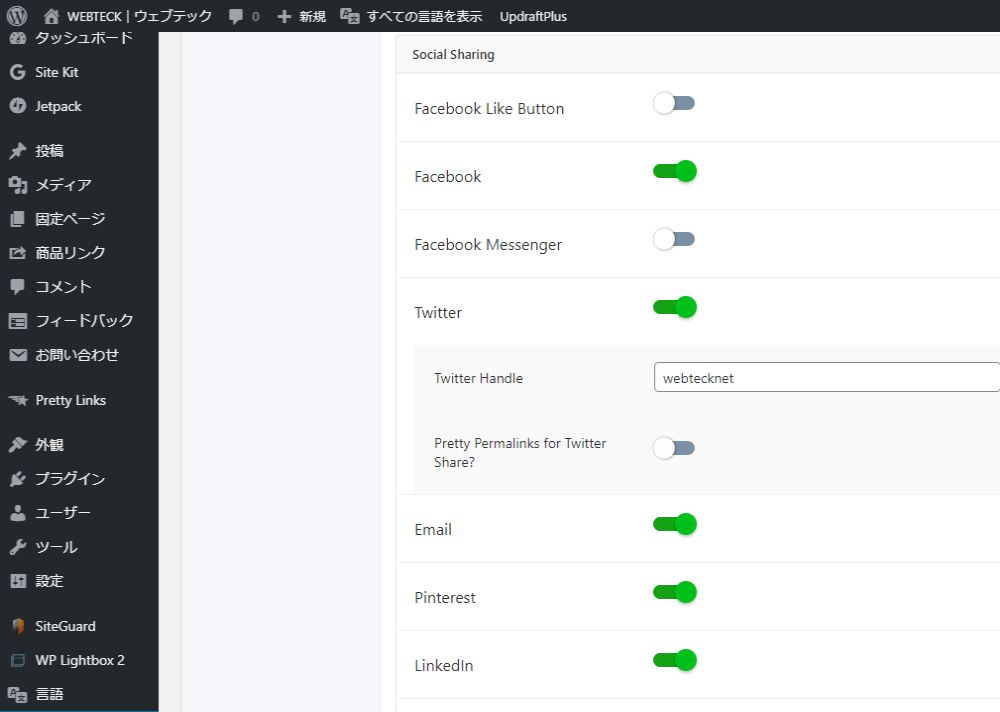
AMP for WP 高级设置 – Social Sharing

社交处理在文章下方显示 SNS 共享按钮。
通过打开"社交设置"部分中的"社交共享",显示 SNS 共享按钮。

选择要在"社交治疗"部分中显示的 SNS。
基本上,
Facebook
Twitter
Line
WhatsApp
Wechat
Hatena Bookmarks
以上是强制性的激活,我认为其余的没有问题,感觉你喜欢。
以上是AMP for WP的详细设定-Design的设定说明。
其他设置是付费服务 pro 的设置。 我已经解释AMP for WP的设置两次,我认为你可以AMP您的网站,如果你看看这篇文章。 在 PC 上测试 AMP 站点的显示时,
https://您的域名/amp/
因此,让我们在 URL 后面显示 /amp/。 Google 提供的 AMP 页面的测试网站也列在以下链接中。